คนส่วนใหญ่ไม่ทราบว่ามีเครื่องมือสำหรับนักพัฒนาอยู่มากมายและถูกซ่อนอยู่ในเบราว์เซอร์ที่พวกเขาชื่นชอบ

เว็บเบราว์เซอร์แต่ละตัวมีเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อตรวจสอบการเข้ารหัสของเว็บไซต์ อย่างไรก็ตาม เว็บเบราว์เซอร์นั้นเป็นหน่วยงานต่างประเทศสำหรับผู้ใช้อินเทอร์เน็ตโดยเฉลี่ย ท้ายที่สุดแล้วใครอยากดูการเข้ารหัสของเว็บไซต์ใช่ไหม?
ปรากฏว่ามีหลายสิ่งหลายอย่างที่คุณสามารถเรียนรู้ได้จากการดูการเข้ารหัสของเว็บไซต์ อ่านต่อไปเพื่อดูว่าคุณลักษณะองค์ประกอบการตรวจสอบมีอะไรบ้างและวิธีใช้งาน
วิธีใช้ตรวจสอบองค์ประกอบในเบราว์เซอร์เฉพาะ
เบราว์เซอร์ส่วนใหญ่มีเครื่องมือในการตรวจสอบองค์ประกอบของเว็บไซต์ แต่โดยทั่วไปแล้วทั้งหมดจะทำงานในลักษณะเดียวกัน
การใช้ตรวจสอบองค์ประกอบใน Google Chrome
- เปิดเว็บไซต์ที่คุณต้องการตรวจสอบ

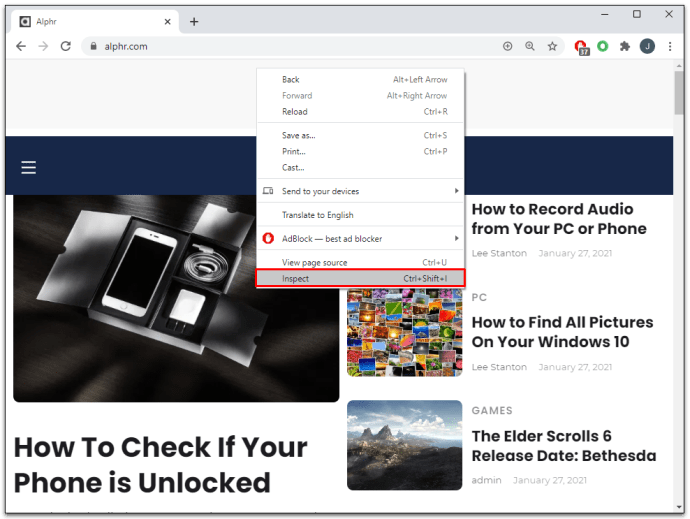
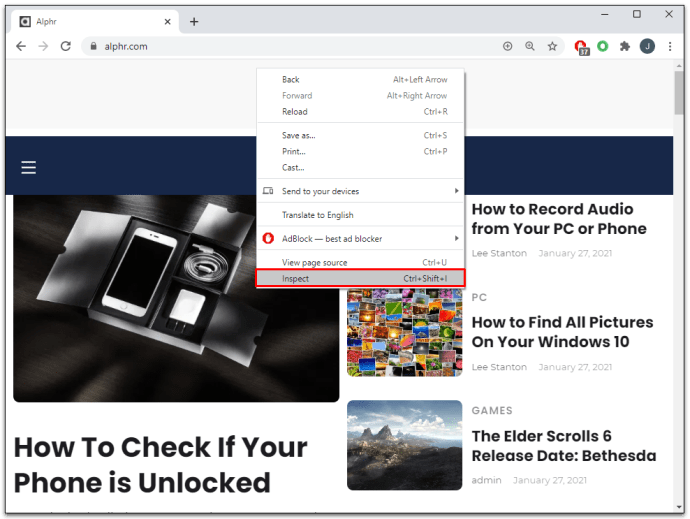
- คลิกขวาที่ใดก็ได้บนหน้าแล้วเลือก ตรวจสอบ.

หรือ
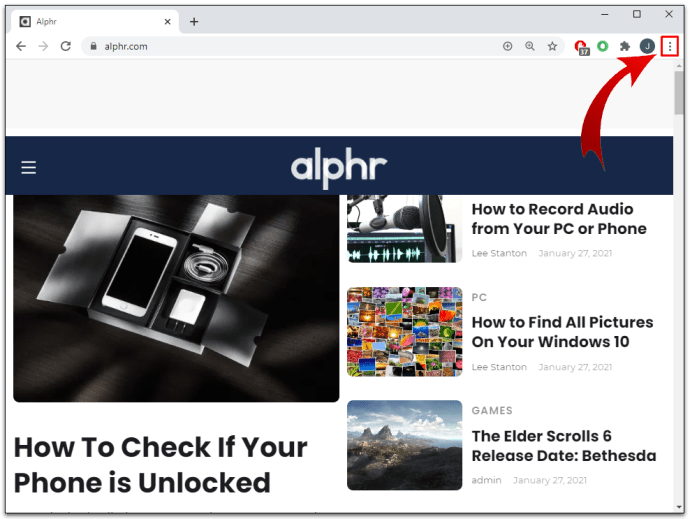
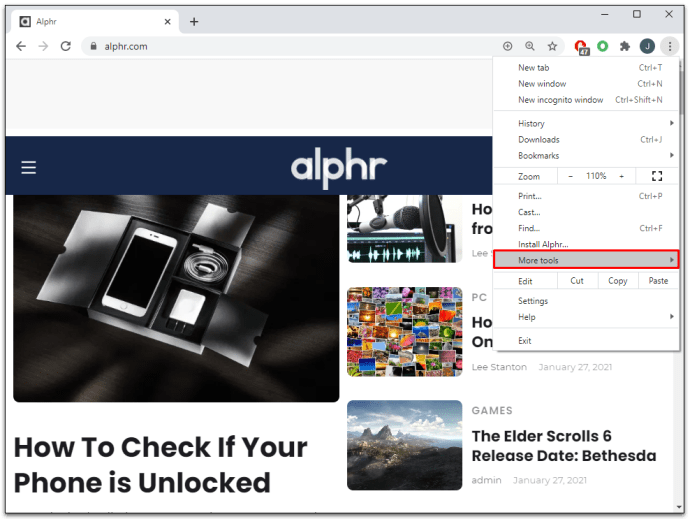
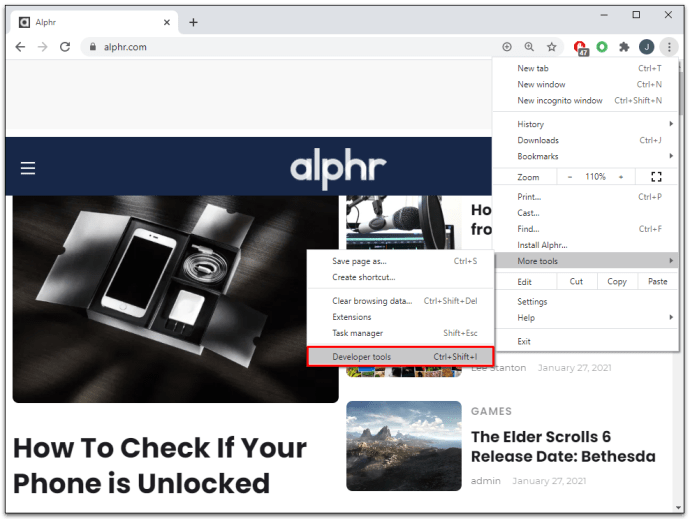
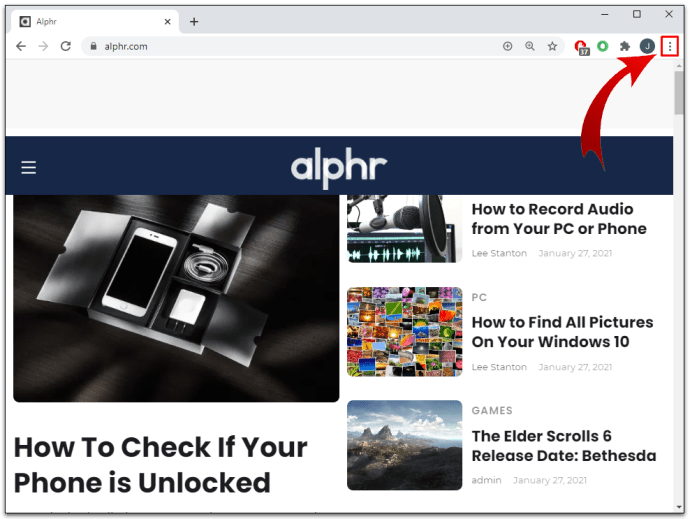
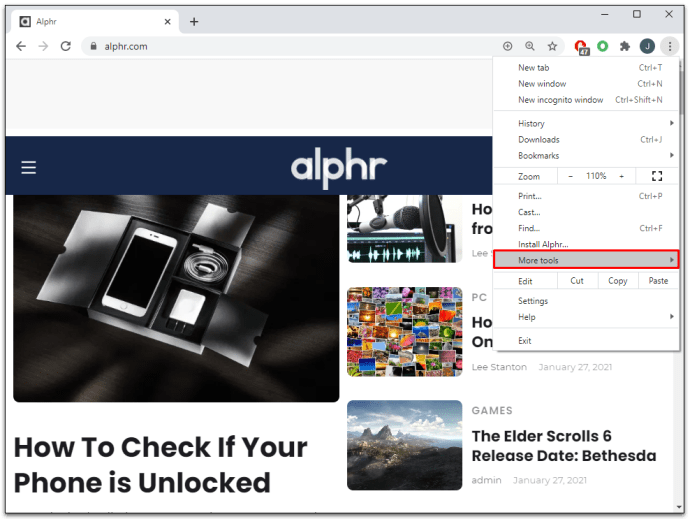
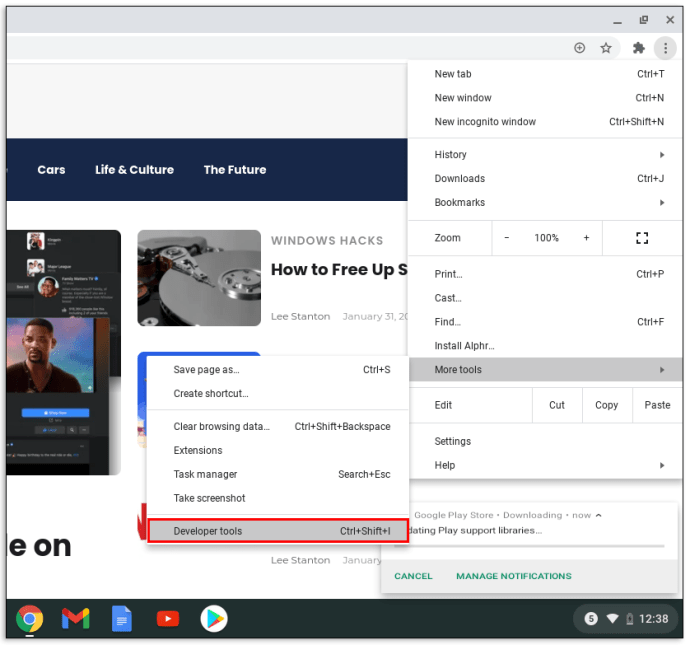
- คลิกที่จุดแนวตั้งสามจุดที่มุมขวาของแถบเครื่องมือของคุณ

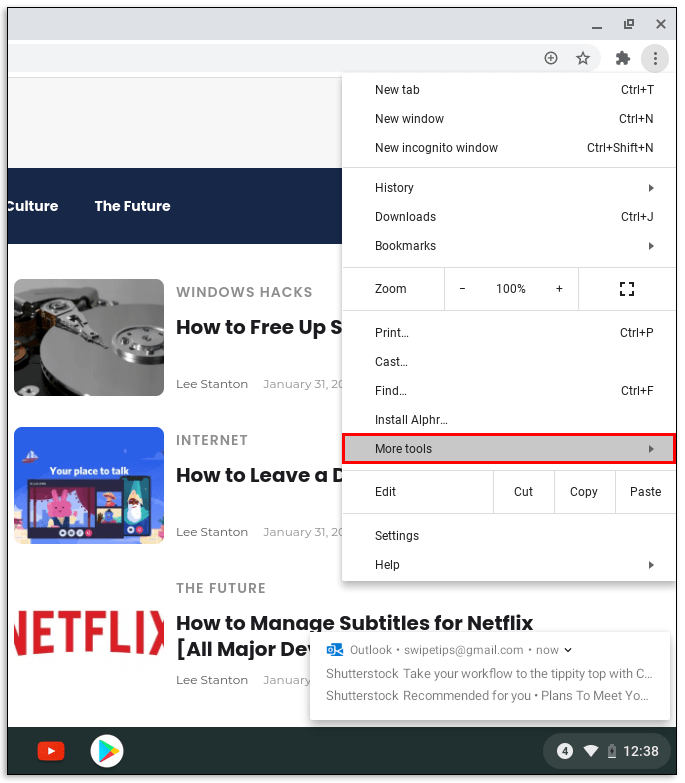
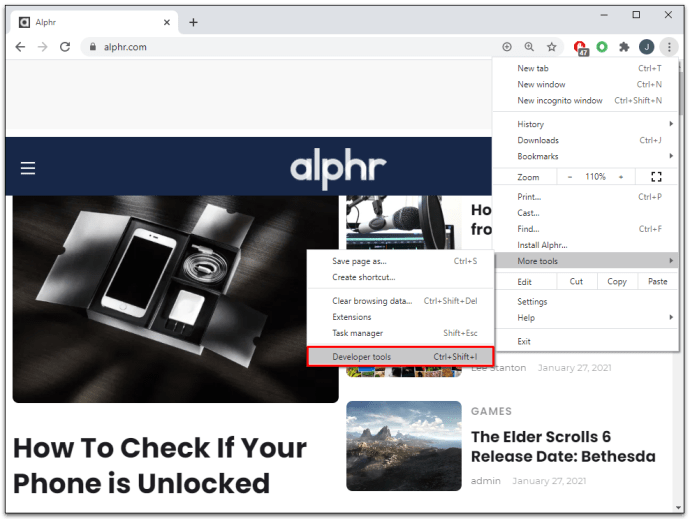
- ไปที่ เครื่องมือเพิ่มเติม.

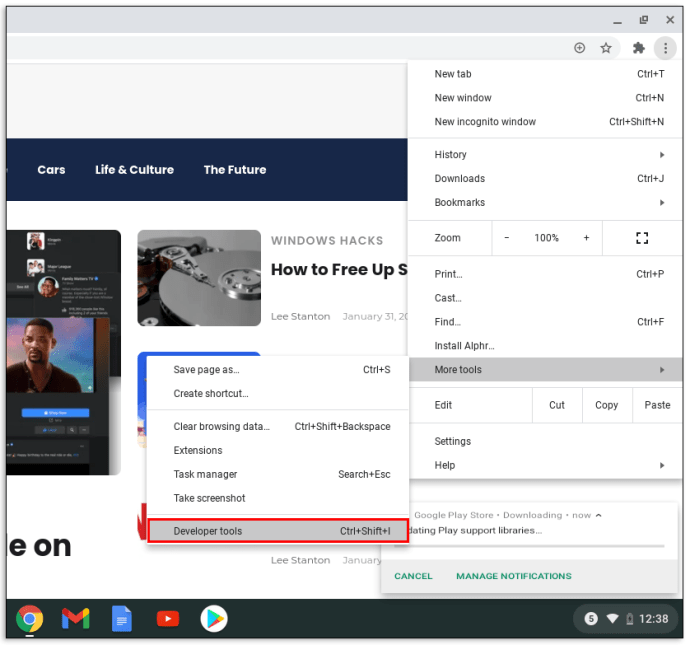
- เลือก เครื่องมือสำหรับผู้พัฒนา.

หรือ
- กด F12 แป้นพิมพ์ลัดบนพีซีหรือ CMD + ตัวเลือก + ฉัน บนเครื่อง Mac
การใช้ตรวจสอบองค์ประกอบใน Microsoft Edge
- เปิดเว็บไซต์

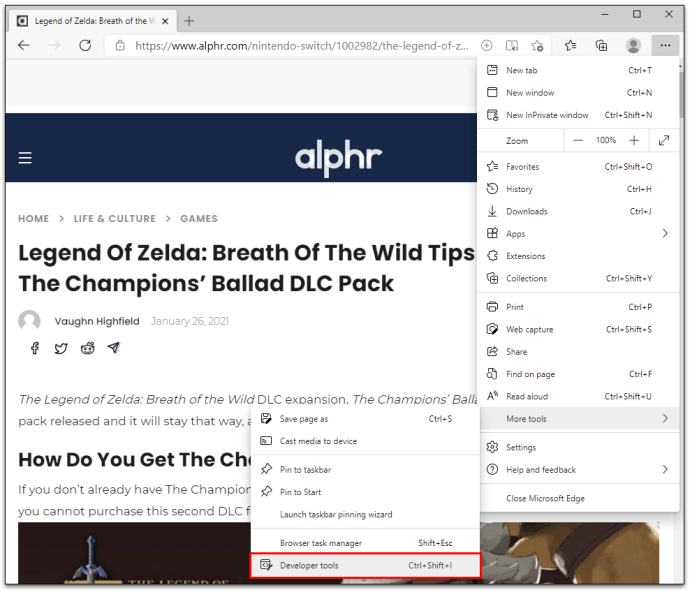
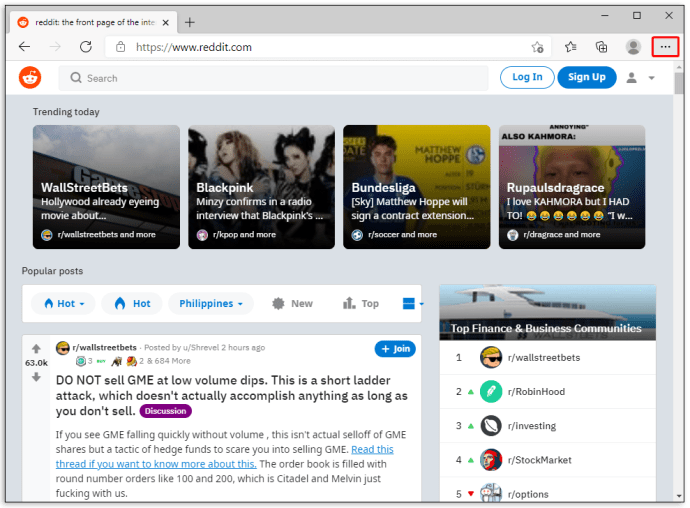
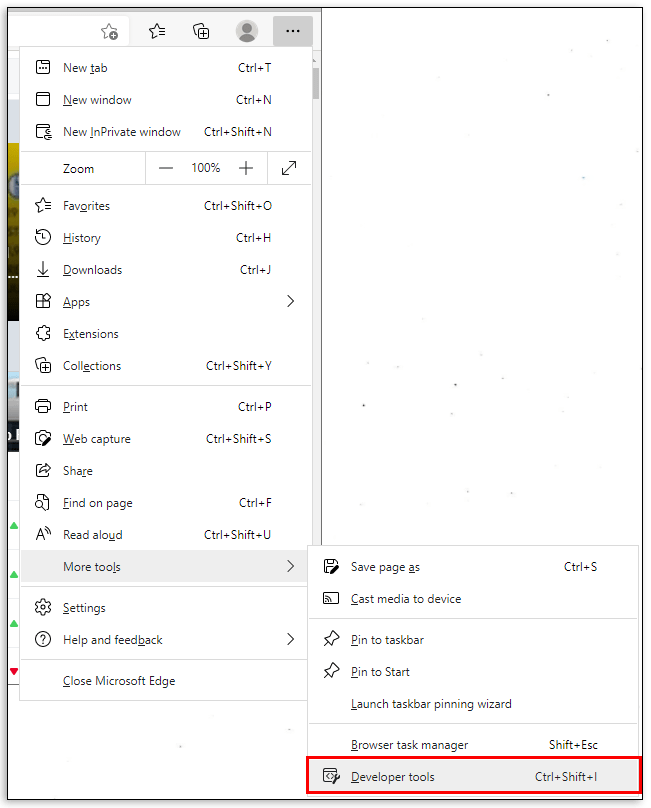
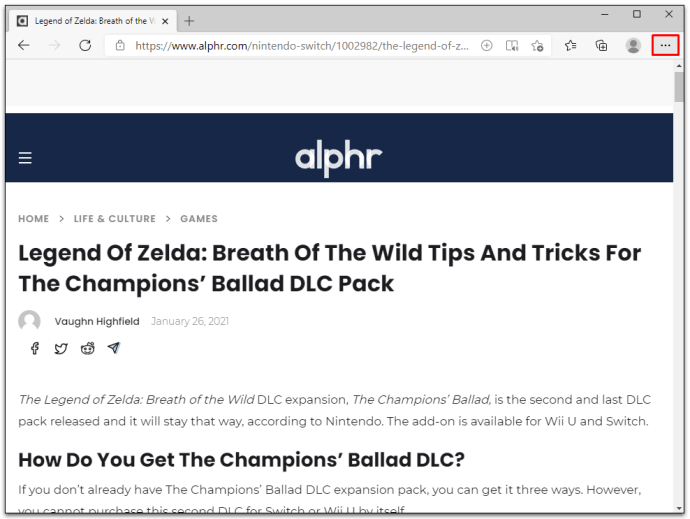
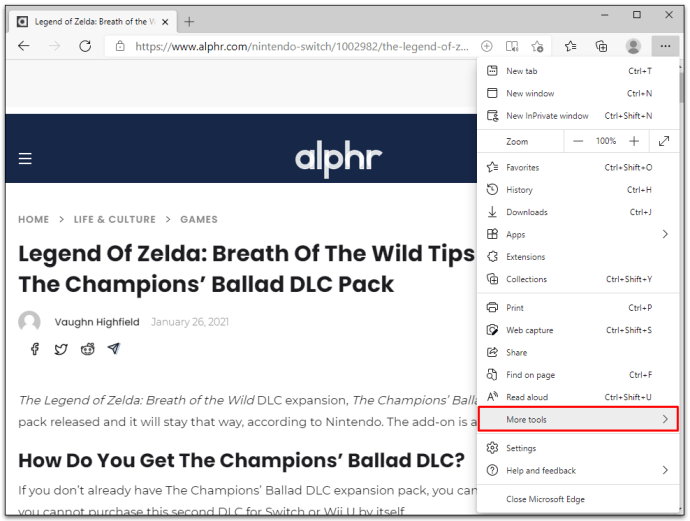
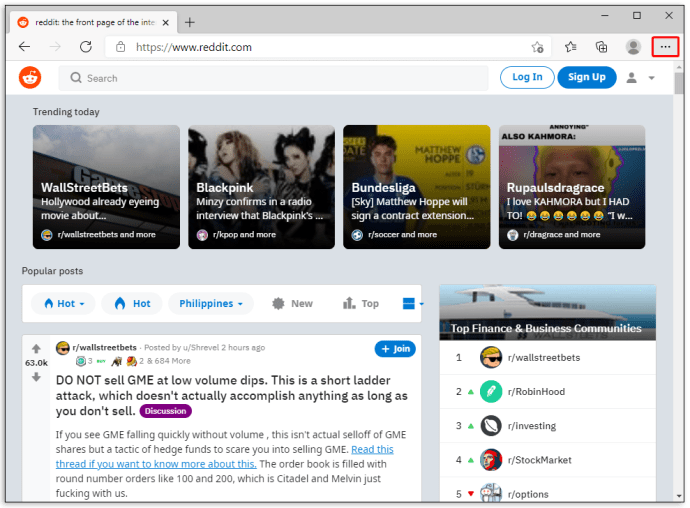
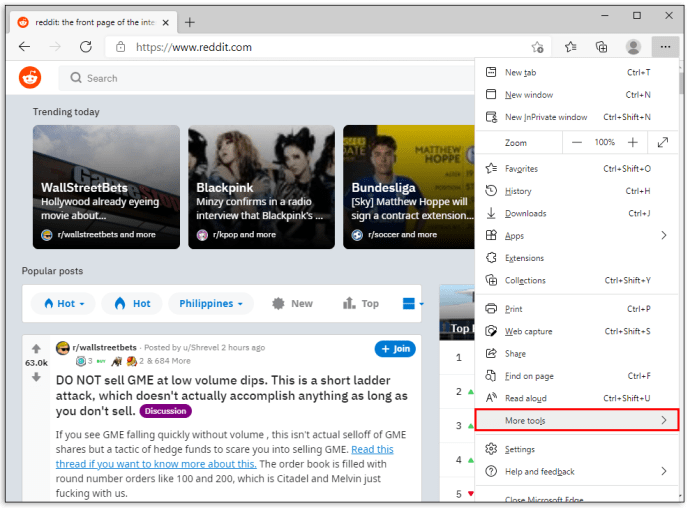
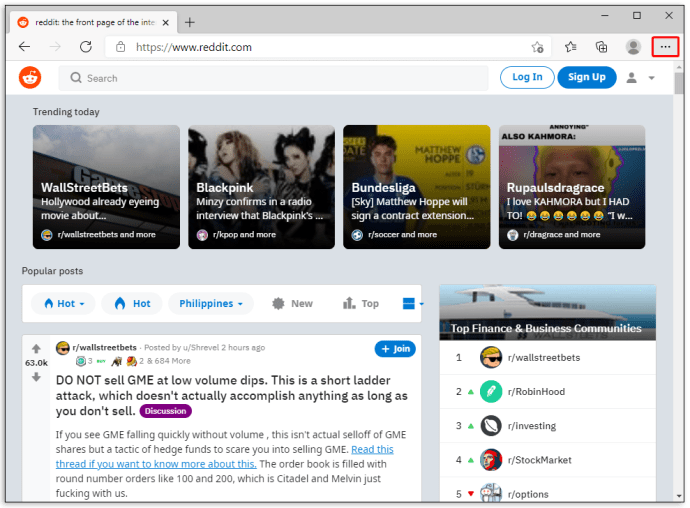
- คลิกที่จุดแนวตั้งสามจุดที่มุมบนขวาของแถบเครื่องมือของเบราว์เซอร์

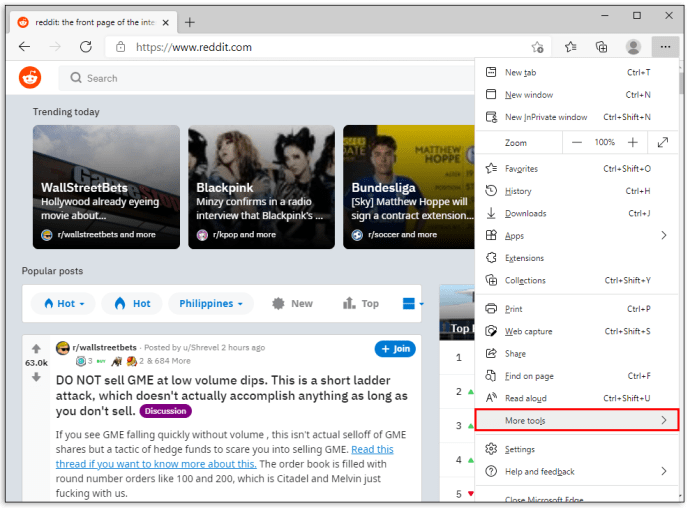
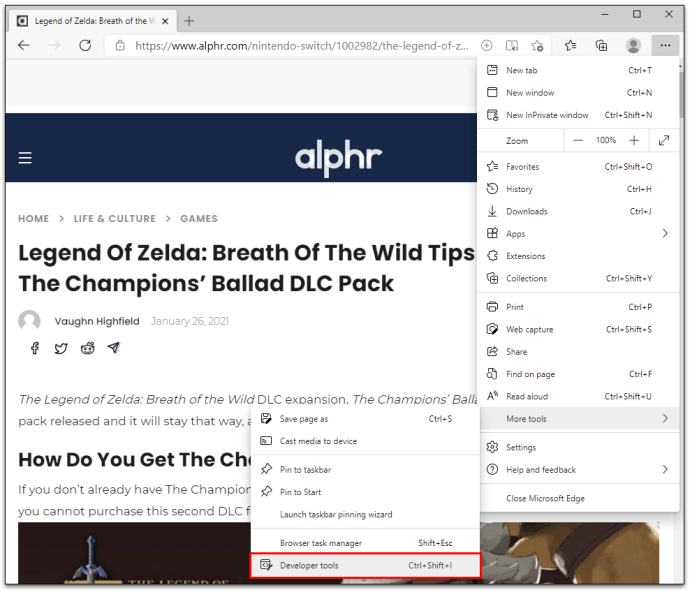
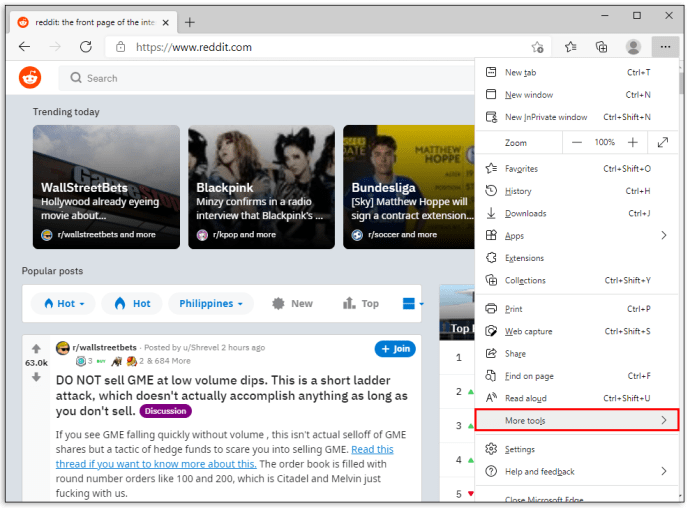
- เลื่อนลงและคลิกที่ เครื่องมือเพิ่มเติม.

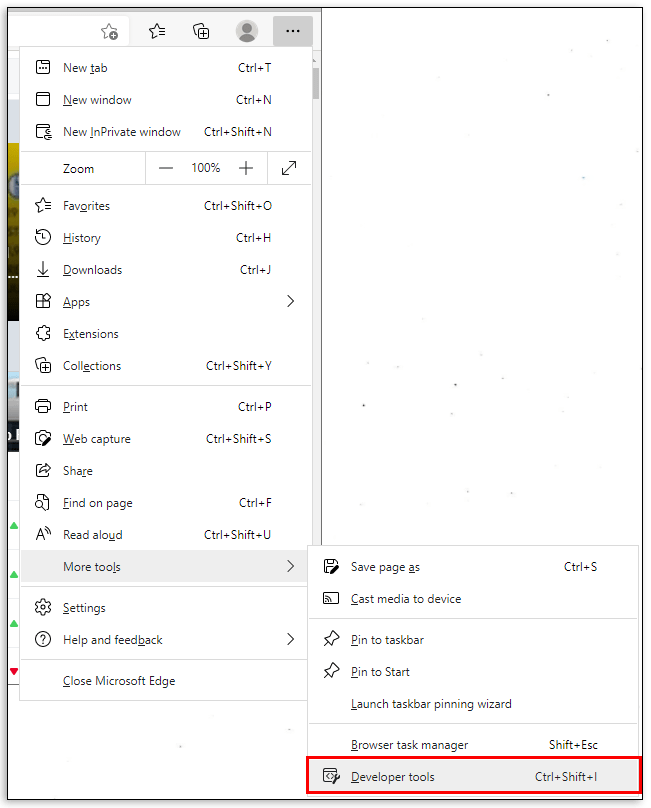
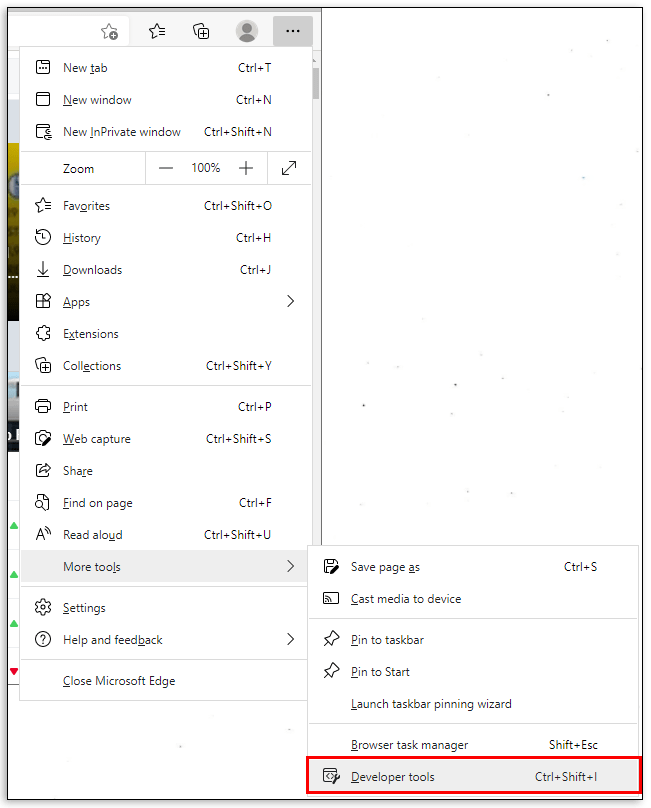
- คลิกที่ เครื่องมือสำหรับผู้พัฒนา.

หรือ
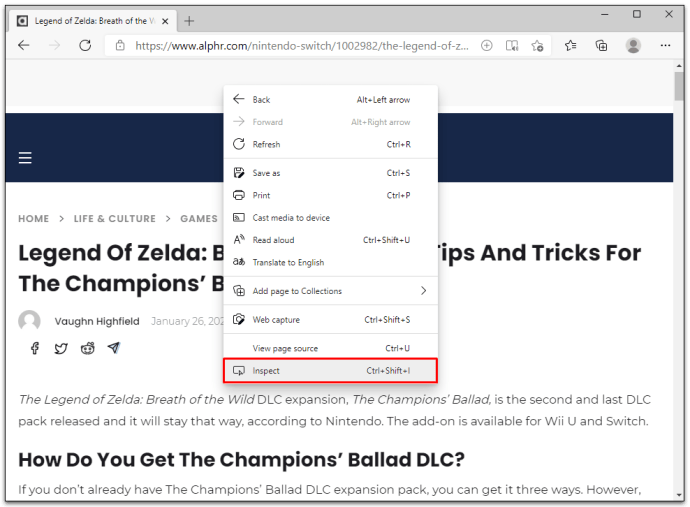
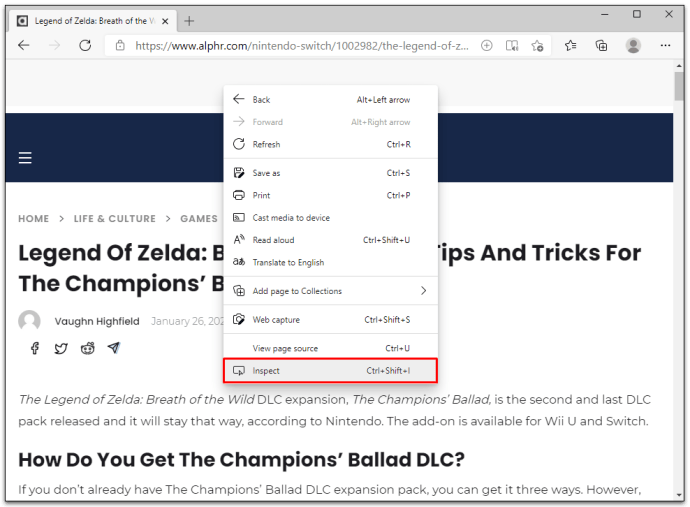
- คลิกขวาที่ใดก็ได้บนเว็บไซต์
- คลิกที่ ตรวจสอบ.

หรือ
- กด Ctrl + Shift + ฉัน.
วิธีใดในสามวิธีนี้จะให้ผลลัพธ์เหมือนกัน
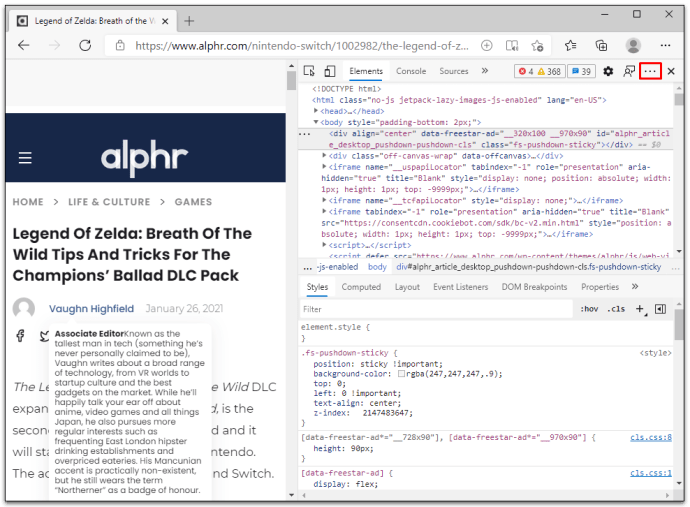
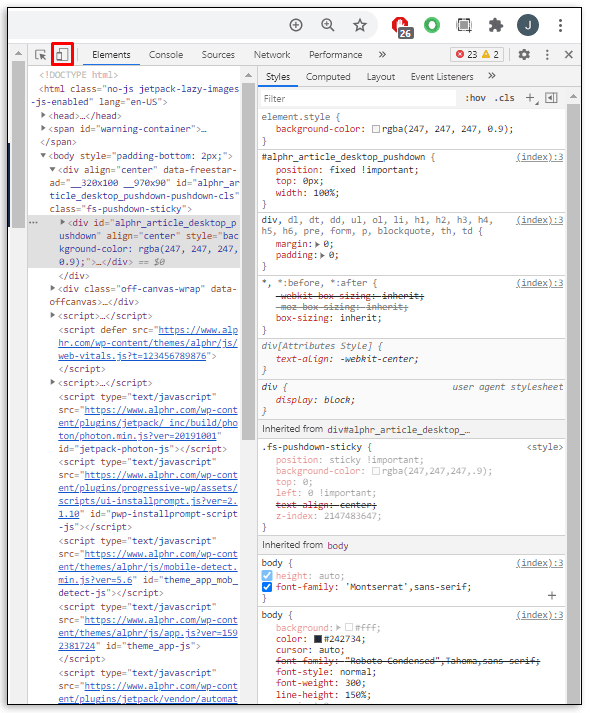
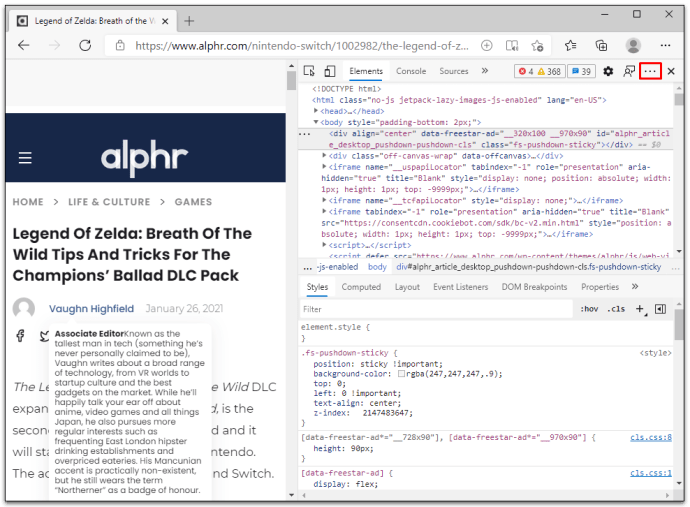
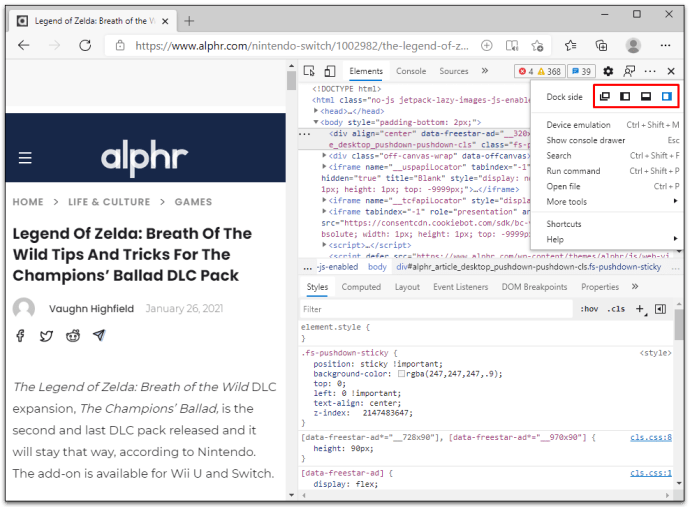
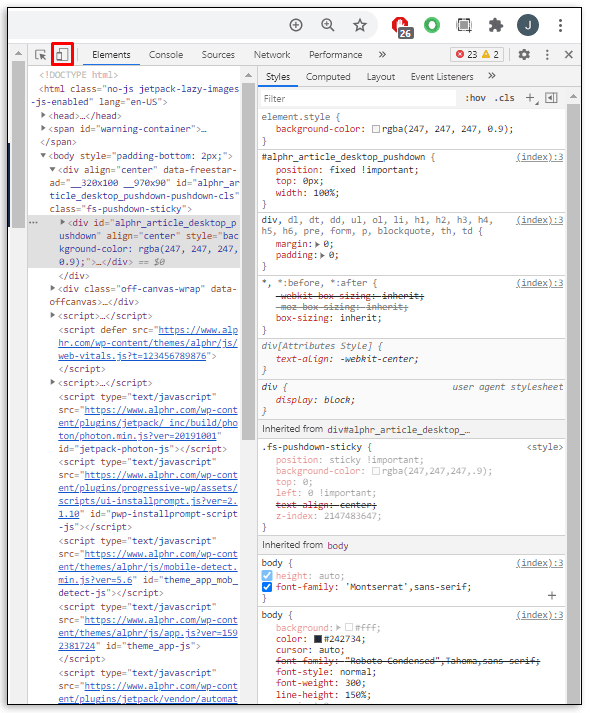
หากคุณทำถูกต้อง คุณจะเห็นบานหน้าต่างใหม่เปิดขึ้นที่ด้านล่างของเบราว์เซอร์ นี่คือเครื่องมือสำหรับนักพัฒนาและรวมแท็บองค์ประกอบ นี่คือเครื่องมือที่คุณต้องใช้ในการตรวจสอบองค์ประกอบ
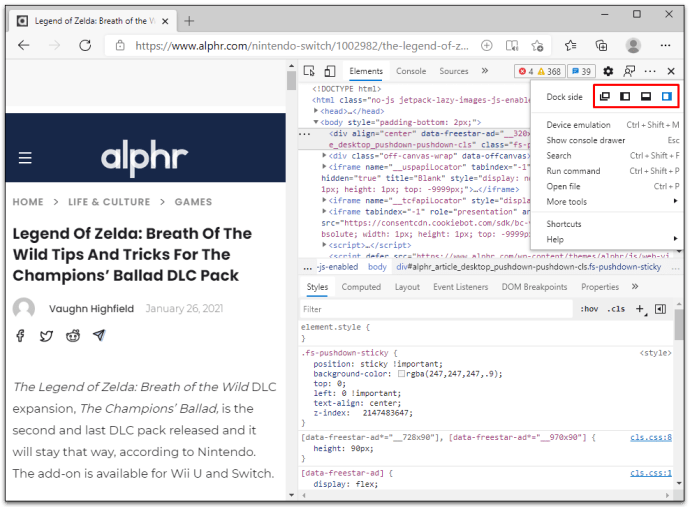
แผงจะเปิดขึ้นที่ด้านล่างของหน้าจอตามค่าเริ่มต้น แต่คุณสามารถเปลี่ยนลักษณะที่ปรากฏได้ตลอดเวลา ทำตามขั้นตอนง่ายๆ เหล่านี้เพื่อเปลี่ยนตำแหน่งแผงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์:
- คลิกที่จุดแนวตั้งสามจุดที่มุมบนของแผงเครื่องมือสำหรับนักพัฒนา

- เลือกด้านท่าเรือ (ซ้าย ล่าง หรือขวา) หรือเลิกเชื่อมต่อไปยังหน้าต่างอื่น

การวางเคอร์เซอร์ไว้ข้างขอบของกรอบแผงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์และการลากจะทำให้พื้นที่ทำงานแคบลงหรือกว้างขึ้น ตัวอย่างเช่น หากคุณเลือกที่จะวางแผงไว้ที่ด้านขวาของหน้าต่างเบราว์เซอร์ ให้ลองวางเมาส์เหนือเส้นขอบด้านซ้าย คุณสามารถลากแผงเพื่อปรับขนาดเมื่อคุณเห็นเคอร์เซอร์ลูกศร
การใช้องค์ประกอบตรวจสอบ (เฉพาะระบบปฏิบัติการ)
แม้ว่าหลายขั้นตอนที่เกี่ยวข้องอาจได้รับการคุ้มครองโดยเพียงแค่แสดงให้คุณเห็นถึงวิธีใช้ Inspect Element ในเบราว์เซอร์ ซึ่งมีอยู่ตั้งแต่แรก แต่เราจะแสดงให้คุณเห็นว่าระบบปฏิบัติการส่วนใหญ่เป็นอย่างไร
วิธีใช้ตรวจสอบองค์ประกอบบน Chromebook
เบราว์เซอร์เริ่มต้นบน Chromebook คือ Google ดังนั้นให้ปฏิบัติตามคำแนะนำของเบราว์เซอร์ Chrome เพื่อเข้าถึง ตรวจสอบองค์ประกอบ. นี่เป็นหลักสูตรทบทวนเล็กน้อยสำหรับคุณ:
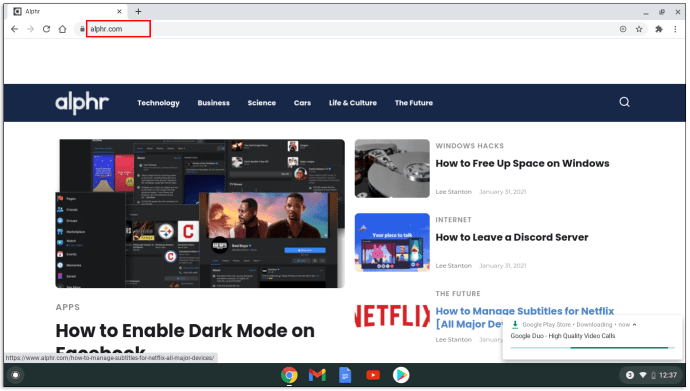
- เปิดเว็บไซต์

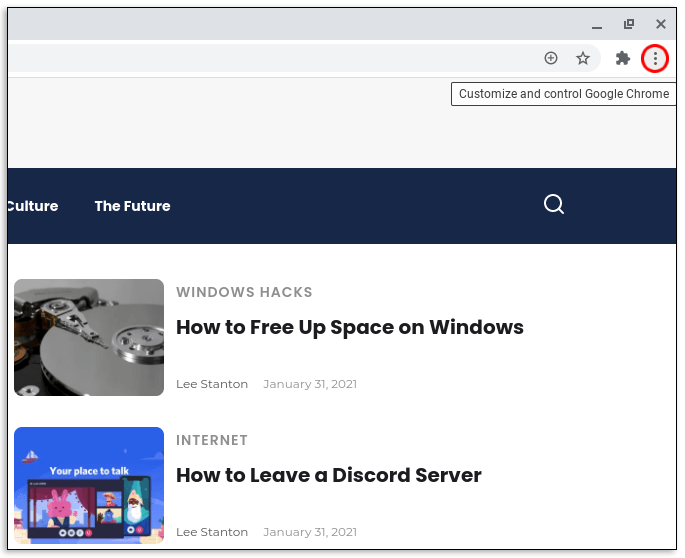
- คลิกที่เส้นแนวตั้งสามเส้นที่มุมบนขวาของแถบเครื่องมือ

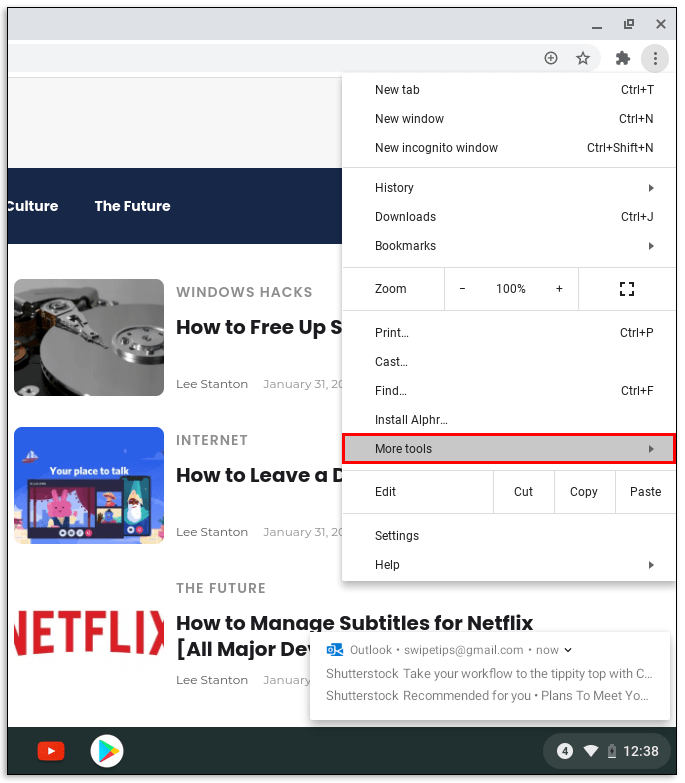
- เลือก เครื่องมือเพิ่มเติม.

- คลิกที่ เครื่องมือสำหรับผู้พัฒนา.

คุณยังสามารถใช้วิธีคลิกขวาหรือ F12 ปุ่มฟังก์ชันเพื่อเข้าถึงเครื่องมือสำหรับนักพัฒนาได้เร็วขึ้น
วิธีใช้ Inspect Element บนอุปกรณ์ Android
การเรียกใช้ Inspect Element บนอุปกรณ์ Android จะแตกต่างออกไปเล็กน้อย ดูวิธีไปที่แผงตรวจสอบองค์ประกอบบน Android:
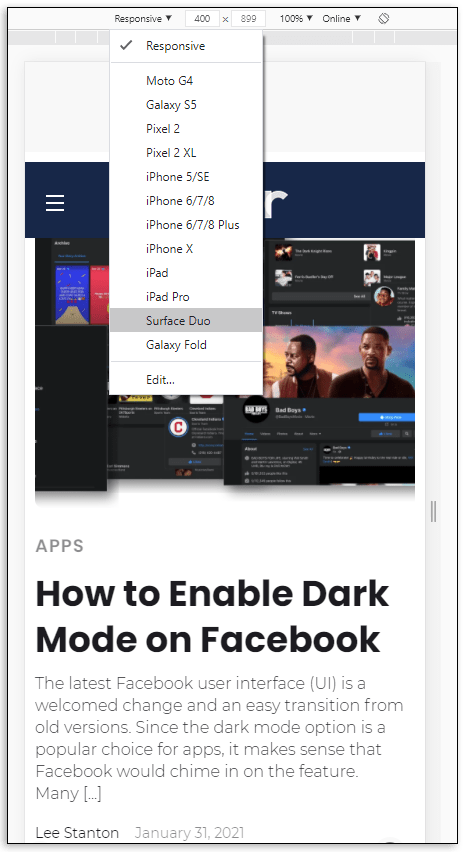
- กด F12 ปุ่มฟังก์ชั่น
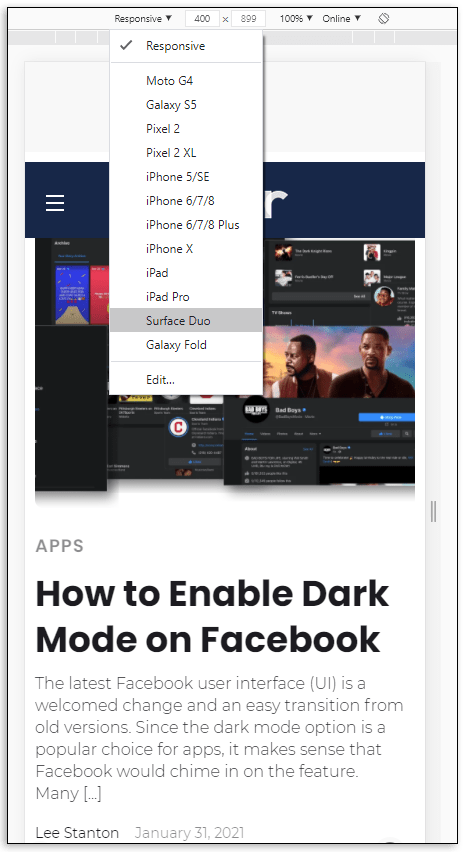
- เลือก แถบอุปกรณ์สลับ.

- เลือกอุปกรณ์ Android จากเมนูแบบเลื่อนลง

เมื่อคุณเลือกอุปกรณ์ Android ที่เฉพาะเจาะจง คุณจะสังเกตเห็นว่ามีการโหลดเว็บไซต์เวอร์ชันมือถือ จากที่นี่ คุณสามารถใช้คุณลักษณะ Inspect Element บนอุปกรณ์ Android ได้จากเดสก์ท็อปอย่างสะดวกสบาย
วิธีนี้ใช้ได้กับทั้งเบราว์เซอร์ Chrome และ Firefox เนื่องจากมีคุณลักษณะในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่เรียกว่า Device Simulation
นอกจากนี้ยังทำงานในลักษณะเดียวกันกับอุปกรณ์ iPhone คุณเพียงแค่ต้องเลือกรายการที่ถูกต้องในเมนูแบบเลื่อนลง
วิธีใช้ตรวจสอบองค์ประกอบใน Windows
เครื่องมือตรวจสอบองค์ประกอบไม่จำเป็นต้องเฉพาะระบบปฏิบัติการ แต่เป็นเฉพาะเบราว์เซอร์ นั่นหมายความว่าเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เป็นคุณลักษณะของเบราว์เซอร์ที่คุณใช้และไม่จำเป็นต้องเป็น Windows อย่างไรก็ตาม คุณสามารถไปที่แผงตรวจสอบองค์ประกอบได้ ไม่ว่าคุณจะชอบเบราว์เซอร์ใด
หากคุณใช้ Windows OS คุณก็มักจะใช้เบราว์เซอร์ Microsoft Edge ด้วยเช่นกัน ตรวจสอบวิธีเข้าถึง Inspect Element บน MS Edge:
- เปิดเว็บไซต์ที่คุณต้องการตรวจสอบ

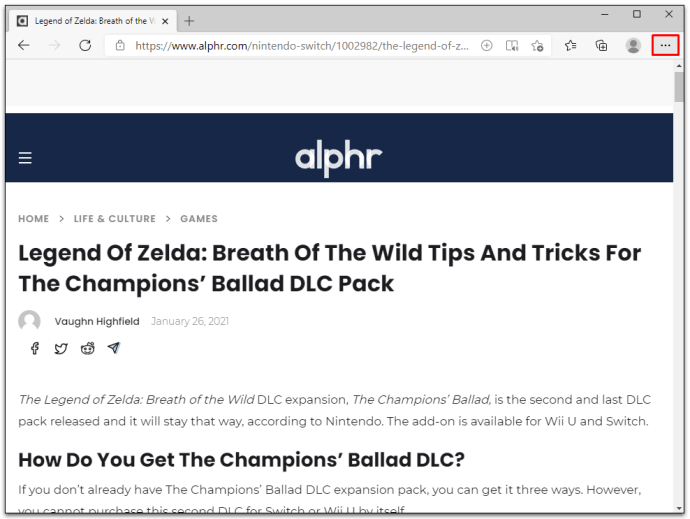
- แตะที่จุดแนวตั้งสามจุดที่มุมของหน้าต่างเบราว์เซอร์

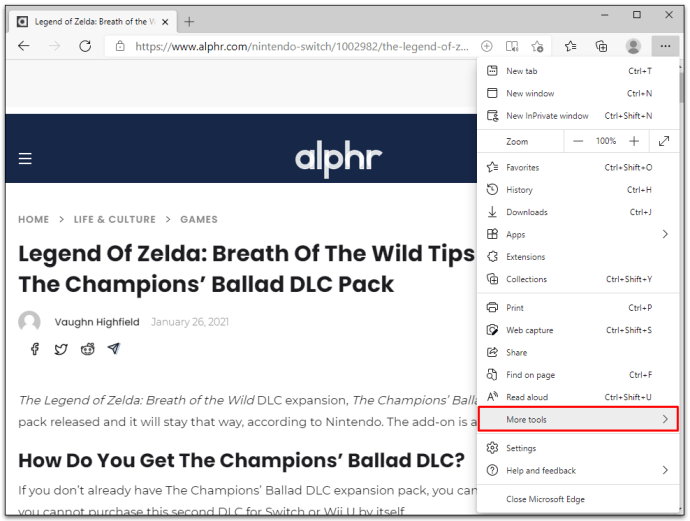
- เลื่อนลงและเลือก เครื่องมือเพิ่มเติม.

- คลิกที่ เครื่องมือสำหรับผู้พัฒนา.

คุณยังสามารถใช้ F12 ปุ่มฟังก์ชั่นหากคุณต้องการเข้าถึง Inspect Element ได้เร็วขึ้น นอกจากนี้ ให้คลิกขวาบนหน้าเว็บและเลือกตรวจสอบด้วย
วิธีใช้ตรวจสอบองค์ประกอบบน Mac
หากคุณใช้ Mac เบราว์เซอร์ที่คุณเลือกน่าจะเป็น Safari การเปิด Inspect Elements บน Safari แตกต่างไปจาก Chrome และ Firefox เล็กน้อย แต่ทำได้ง่ายๆ ด้วยขั้นตอนเหล่านี้:
- เปิดเบราว์เซอร์ Safari
- คลิกที่ ซาฟารี ในแท็บส่วนหัว
- เลือก การตั้งค่า จากเมนูแบบเลื่อนลง
- คลิกที่ ขั้นสูง ไอคอนรูปเฟืองที่ด้านบนของหน้าจอ
- ติ๊กช่องที่เขียนว่า แสดงเมนูพัฒนาในแถบเมนู.
การทำตามขั้นตอนเหล่านี้จะทำให้คุณสมบัติตรวจสอบองค์ประกอบบนเบราว์เซอร์ของคุณ หากคุณไม่เปิดใช้งาน Inspect Element ก่อน คุณจะไม่เห็นตัวเลือกเมื่อคุณเปิดเว็บไซต์
หลังจากที่คุณทำขั้นตอนนี้เสร็จสิ้นแล้ว เพียงคลิกขวาที่หน้าเว็บที่เปิดอยู่และเลือกตรวจสอบ คุณยังสามารถใช้คำสั่งปุ่มลัด: CMD + ตัวเลือก + ฉัน (ตรวจสอบ).
วิธีใช้ Inspect Element บน iPhone
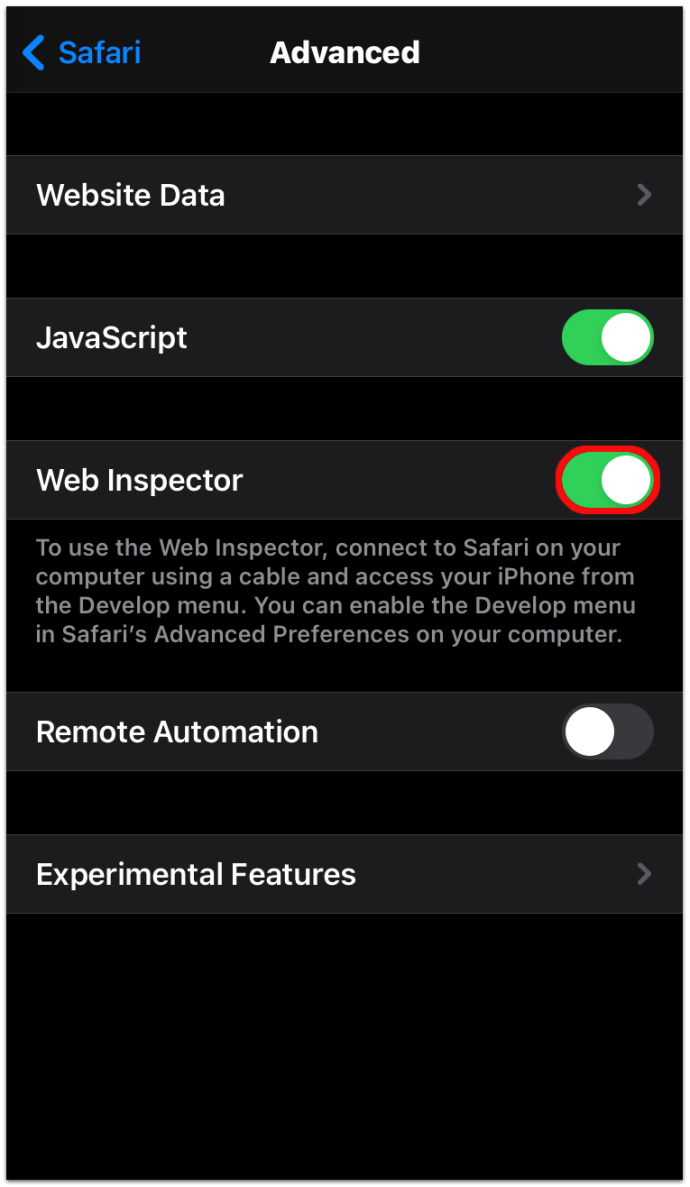
คุณต้องการใช้คุณสมบัติตรวจสอบองค์ประกอบเพื่อดูว่าหน้าเว็บเวอร์ชันมือถือปรากฏบน iPhone อย่างไร? คุณสามารถทำได้และอื่น ๆ ด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน แต่ก่อนที่คุณจะดูองค์ประกอบ คุณต้องเปิดใช้งาน สารวัตรเว็บ สำหรับอุปกรณ์ iOS ของคุณ:
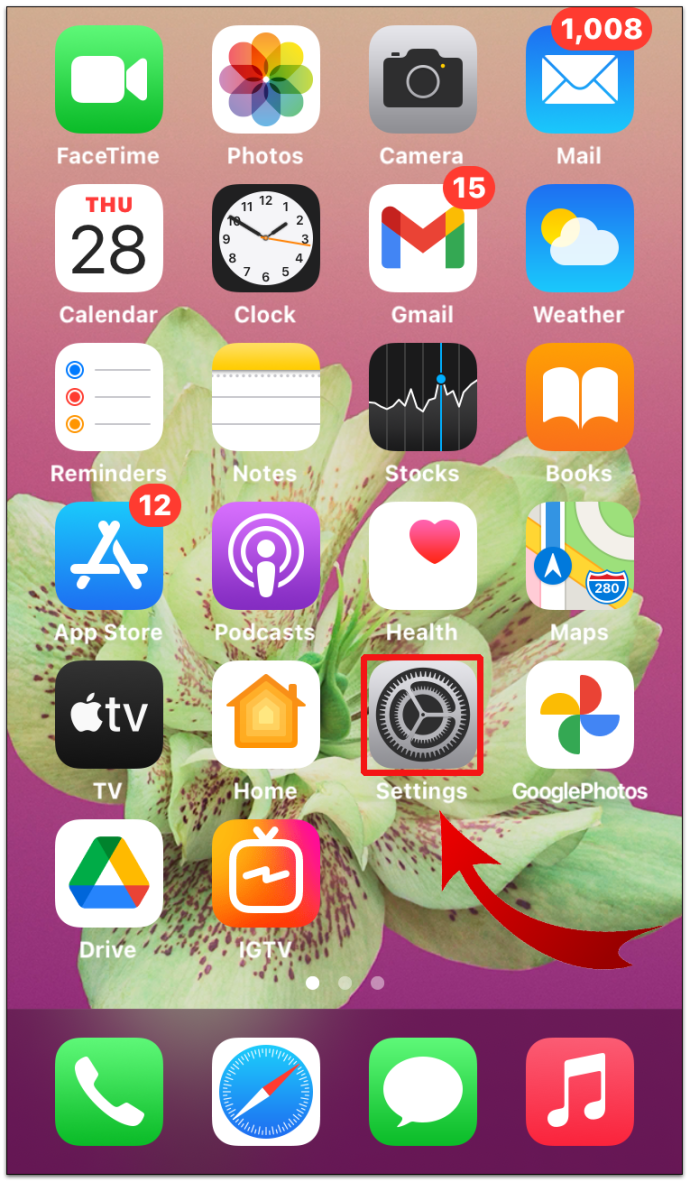
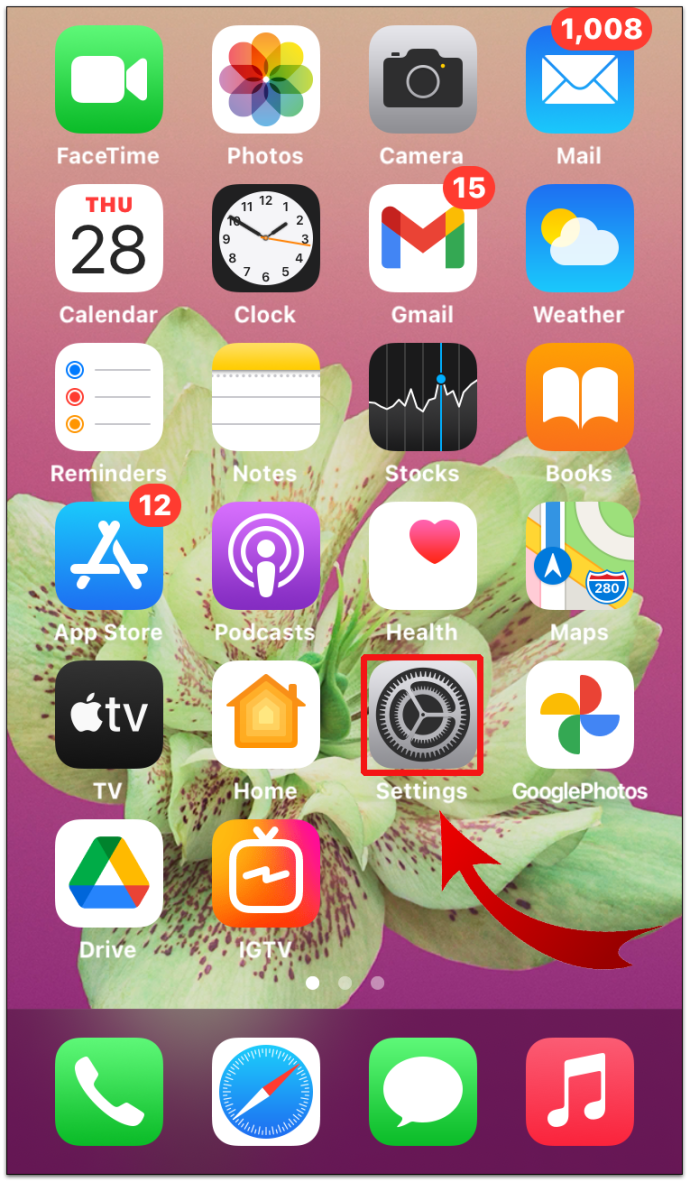
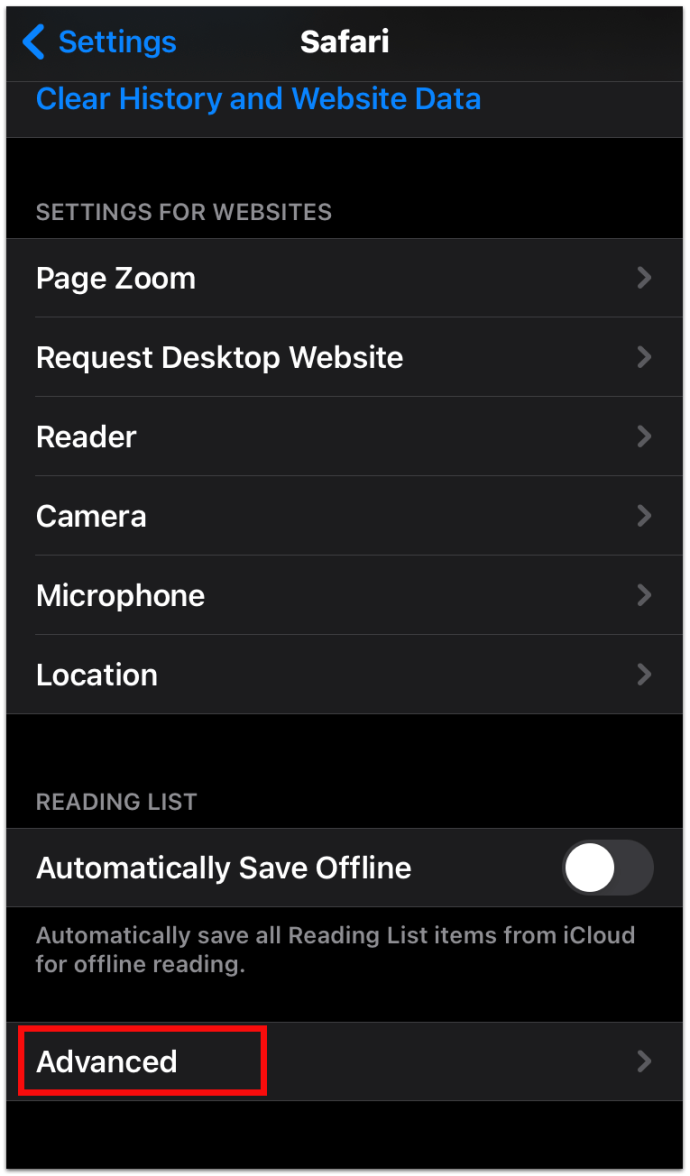
- ไปที่ การตั้งค่า.

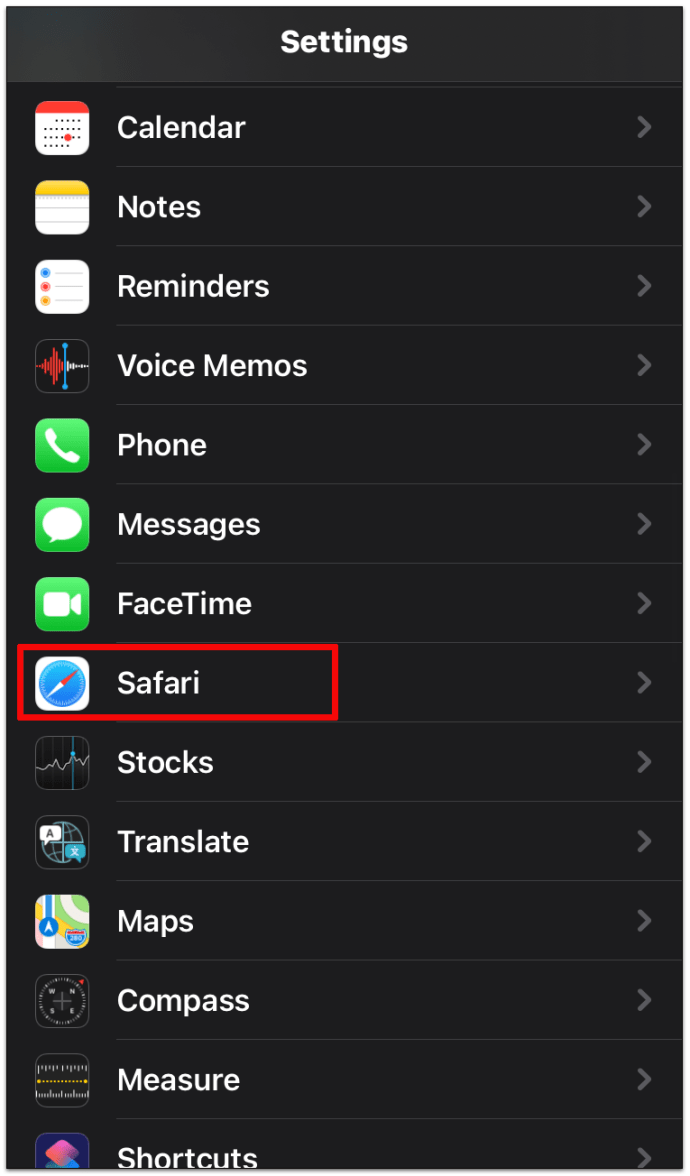
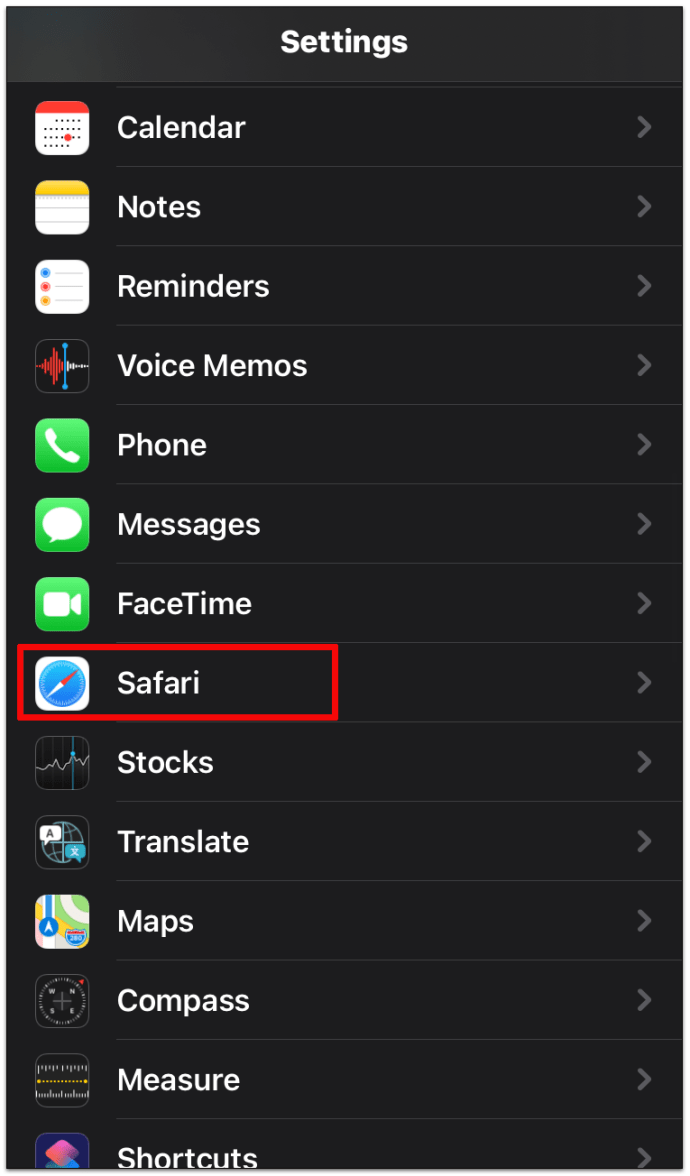
- ตอนนี้ เลือก ซาฟารี.

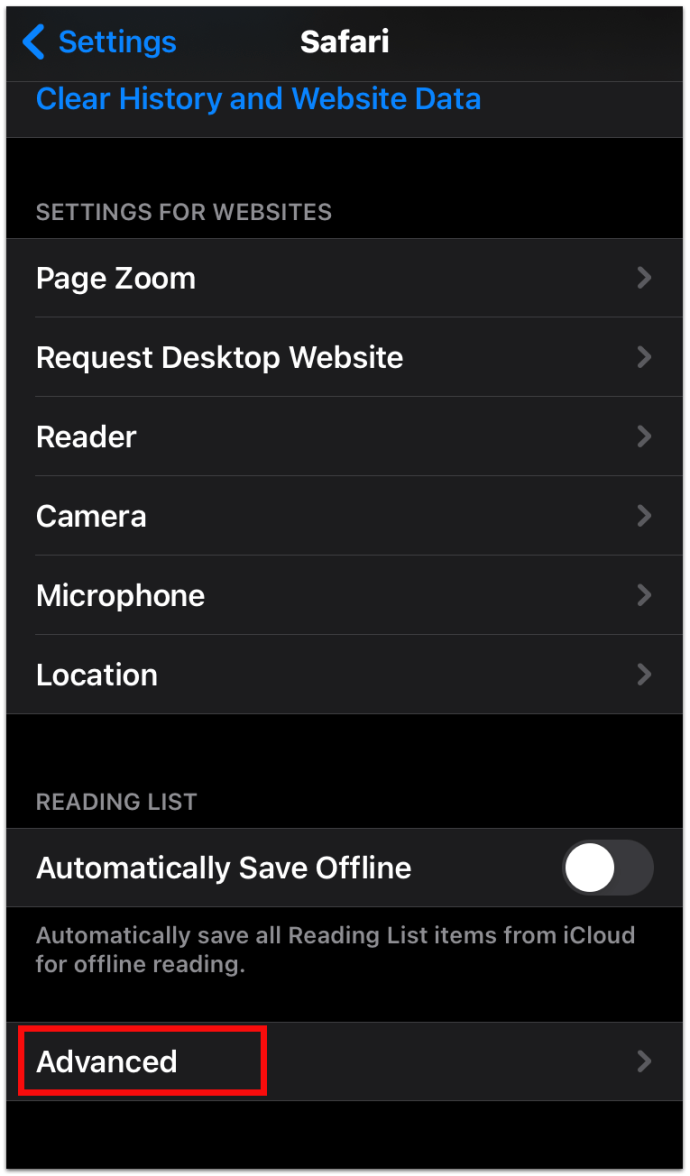
- เลื่อนไปที่ด้านล่างแล้วแตะที่ เมนูขั้นสูง.

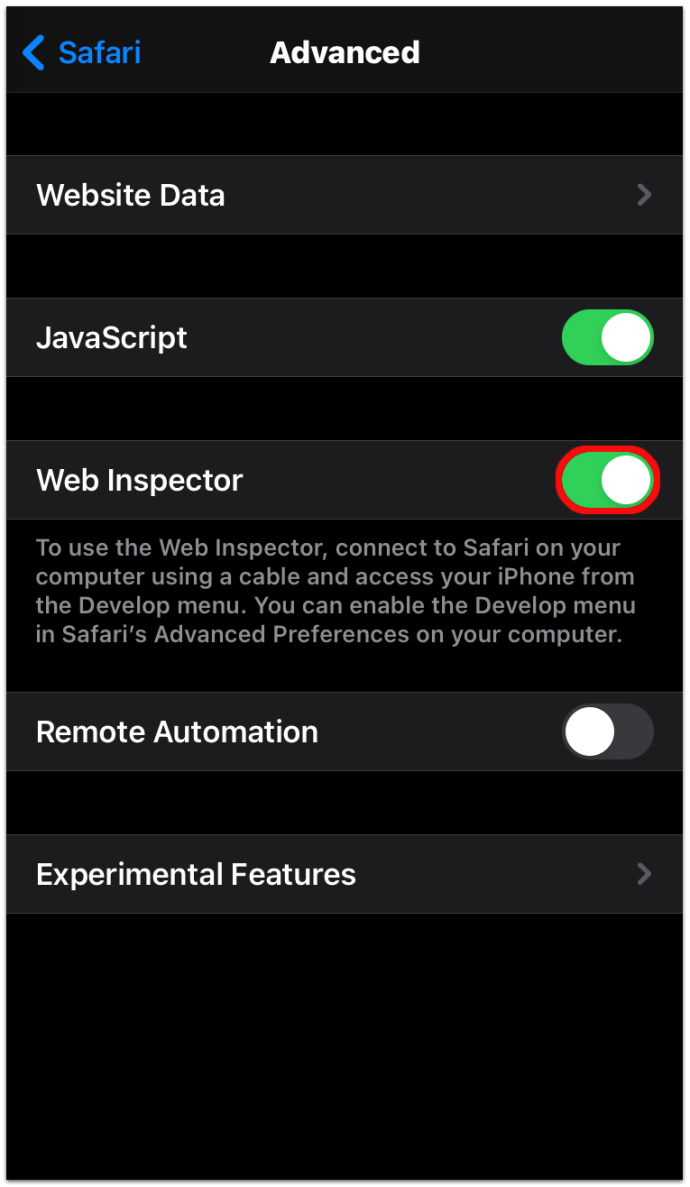
- ตอนนี้ให้แตะสวิตช์สลับเพื่อเปิด สารวัตรเว็บ.

นอกจากนี้ คุณต้องตรวจสอบให้แน่ใจว่าได้เปิดใช้งานเมนู Develop บน Mac ของคุณแล้ว:
- เปิดซาฟารี
- เลือก ซาฟารี จากส่วนหัวด้านบน
- จากนั้นคลิกที่ การตั้งค่า.
- จากนั้นคลิกที่ ขั้นสูง.
- ติ๊กช่องที่เขียนว่า แสดงเมนูพัฒนาในแถบเมนู.
หลังจากเปิดใช้งานทั้งอุปกรณ์มือถือ iOS และ Mac คุณจะเห็นเมนูพัฒนาในแถบด้านบนสุดบน Mac ของคุณ คลิกเพื่อดู iPhone ที่เชื่อมต่อและหน้าเว็บที่ใช้งานบนอุปกรณ์ การเลือกหน้าเว็บจะเปิดหน้าต่าง Web Inspector สำหรับหน้าเดียวกันบนหน้าจอ Mac ของคุณด้วย
อย่างไรก็ตาม โปรดทราบว่าคำแนะนำเหล่านี้ใช้ได้กับ Safari ที่ใช้ Mac เท่านั้น ไม่ใช่ Safari บน Windows
วิธีใช้ตรวจสอบองค์ประกอบใน Google ฟอร์ม
คุณยังสามารถใช้ Inspect Element บน Google Forms ได้อีกด้วย อย่างไรก็ตาม หากคุณกำลังมองหาคำตอบสำหรับคำถาม แสดงว่าคุณโชคไม่ดี คุณจะไม่พบคำตอบที่ฝังอยู่ในการเข้ารหัส คุณสามารถดูคำตอบได้ก็ต่อเมื่อคุณเป็นผู้สร้างหรือผู้แก้ไขแบบฟอร์มเท่านั้น อย่างไรก็ตาม หากคุณเป็นนักเรียนที่ตอบคำถามใน Google ฟอร์ม คุณจะเห็นคำตอบของคุณเองเท่านั้น
- คุณสามารถคลิกขวาที่แบบฟอร์มและเลือก ตรวจสอบ เพื่อดูรหัสทั้งหมดของแบบฟอร์ม
วิธีใช้ตรวจสอบองค์ประกอบเมื่อถูกบล็อก
ในบางครั้ง คุณจะพบว่าคุณไม่สามารถตรวจสอบหน้าเว็บได้ และการเลือกตรวจสอบจะเป็นสีเทาหากคุณพยายามคลิกขวาบนหน้าเว็บนั้น คุณอาจคิดว่ามันถูกบล็อก แต่มีหลายวิธีในการแก้ปัญหานี้:
วิธีที่ 1 – ปิด Javascript
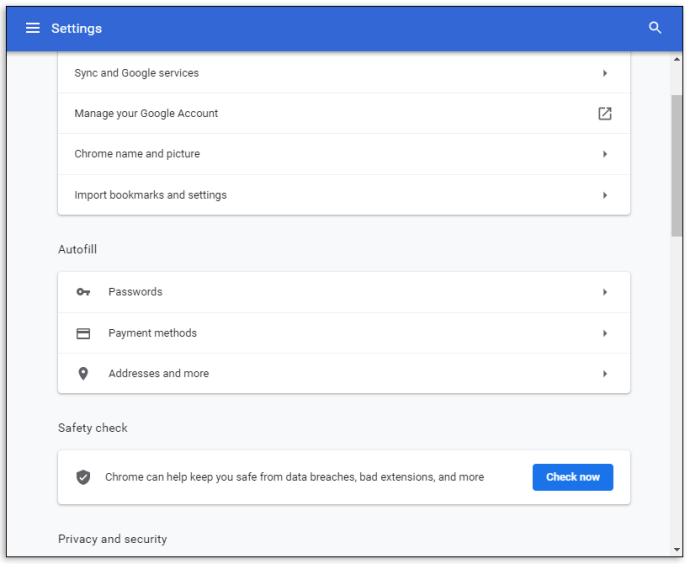
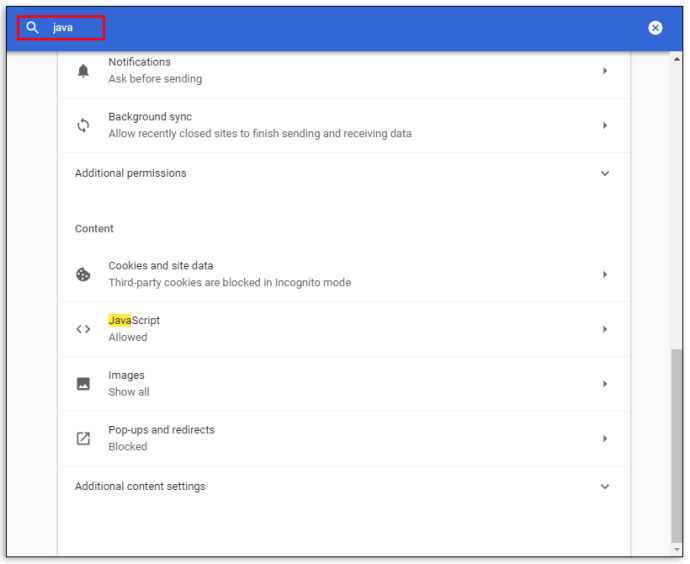
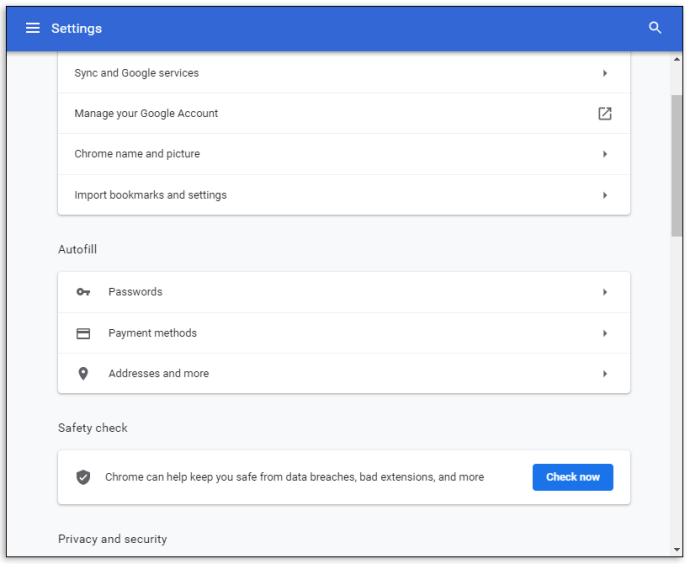
- เข้าไปใน การตั้งค่า.

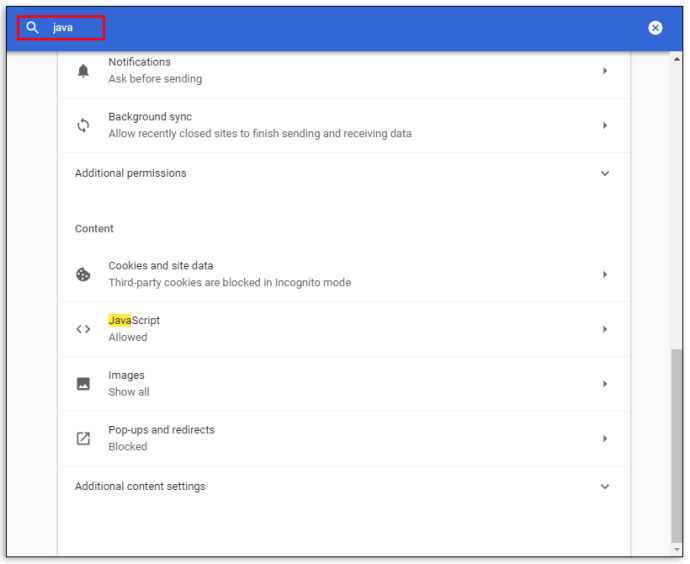
- ค้นหา "JavaScript”.

- ปิดสวิตช์ JavaScript.

วิธีที่ 2 – เข้าถึงเครื่องมือสำหรับนักพัฒนาได้ไกล
แทนที่จะคลิกขวาบนเมาส์เพื่อตรวจสอบ ให้ทำดังนี้
- ไปที่ การตั้งค่า ในเบราว์เซอร์ของคุณ

- เลือก เครื่องมือเพิ่มเติม.

- เลื่อนลงและคลิกที่ เครื่องมือสำหรับผู้พัฒนา.

วิธีที่ 3 – การใช้ปุ่มฟังก์ชัน
คุณยังสามารถลองใช้ปุ่ม F12 ปุ่มฟังก์ชันบนหน้าเว็บที่บล็อกการคลิกขวาสำหรับตรวจสอบ
คุณอาจต้องลองวิธีการเหล่านี้ทั้งหมดก่อนที่จะพบวิธีที่เหมาะกับคุณ วิธีสุดท้าย คุณยังสามารถลองดูซอร์สโค้ดโดยพิมพ์ ดูแหล่งที่มา: [ป้อน URL แบบเต็ม]. 
วิธีใช้ Inspect Element บน Discord
การตรวจสอบการเข้ารหัสของคุณบน Discord เป็นกระบวนการที่ง่าย เพียงแค่ใช้ Ctrl + Shift + ฉัน คำสั่งหรือ F12 ที่สำคัญในหน้า Discord
วิธีใช้ Inspect Element บน Chromebook ของโรงเรียน
หากโรงเรียนออก Chromebook ของคุณ การใช้คุณลักษณะตรวจสอบองค์ประกอบเกี่ยวข้องกับขั้นตอนง่ายๆ ไม่กี่ขั้นตอน:
- คลิกขวาหรือแตะสองนิ้วบนหน้าเว็บแล้วเลือก ตรวจสอบ.
- กด Ctrl + Shift + ฉัน.
- ลองใช้วิธี view-source:[url] เช่น “view-source://www.wikipedia.com“ โดยไม่มีคำพูด
อย่างไรก็ตาม โรงเรียนและองค์กรบางแห่งบล็อกคุณลักษณะนี้ ดังนั้น หากวิธีนี้ใช้ไม่ได้ผล คุณอาจต้องติดต่อกับองค์กรหรือผู้ดูแลระบบของโรงเรียน
วิธีใช้ Inspect Element เพื่อค้นหาคำตอบ
คุณสามารถใช้ Inspect Element เพื่อค้นหาคำตอบของสิ่งต่างๆ เช่น
- ดูตัวอย่างการออกแบบเว็บไซต์บนอุปกรณ์พกพา
- ค้นหาคำหลักที่คู่แข่งใช้
- การทดสอบความเร็ว
- การเปลี่ยนข้อความบนหน้าเว็บ
- ค้นหาตัวอย่างสั้นๆ เพื่อแสดงให้นักพัฒนาเห็นว่าคุณต้องการอะไร
เมื่อคุณเปิดแผงตรวจสอบองค์ประกอบ คุณจะเห็นการเข้ารหัสทั้งหมดสำหรับเว็บไซต์ ซึ่งรวมถึงการเข้ารหัส JavaScript, CSS และ HTML ทั้งหมดที่มีอยู่ในตัว เหมือนกับเห็นซอร์สโค้ดของหน้าเว็บ เว้นแต่คุณจะเปลี่ยนแปลงโค้ดได้ นอกจากนี้ คุณยังจะได้เห็นการเปลี่ยนแปลงที่เกิดขึ้นแบบเรียลไทม์อีกด้วย
เครื่องมือนี้ทำให้นักการตลาด นักออกแบบ และนักพัฒนามีค่ามากในการดูการเปลี่ยนแปลงการออกแบบก่อนที่จะสรุป อย่างไรก็ตาม การเปลี่ยนแปลงการเขียนโค้ดด้วย Inspect Element จะไม่คงอยู่ตลอดไป เมื่อคุณโหลดหน้าซ้ำ หน้าจะกลับสู่สถานะเริ่มต้น
คำถามที่พบบ่อยเพิ่มเติม
ฉันจะใช้คำสั่งตรวจสอบองค์ประกอบเพื่อค้นหาคำตอบได้อย่างไร
วิธีเดียวที่จะหาคำตอบโดยใช้คุณลักษณะตรวจสอบองค์ประกอบคือหากเว็บไซต์เปิดเผยทันทีหลังจากส่ง ในกรณีนี้ คำตอบมีอยู่ในการเข้ารหัส
มิฉะนั้น คุณเพียงแค่ดูการเขียนโค้ดสำหรับแบบทดสอบหรือแบบทดสอบเมื่อคุณใช้คุณลักษณะตรวจสอบองค์ประกอบ เช่นเดียวกับคำตอบใดๆ ที่คุณส่ง
ตรวจสอบองค์ประกอบผิดกฎหมายหรือไม่?
ไม่ เครื่องมือตรวจสอบองค์ประกอบไม่ผิดกฎหมาย แต่ออกแบบมาสำหรับนักพัฒนาเว็บ การดูซอร์สโค้ดสำหรับเว็บไซต์ไม่ผิดกฎหมาย แต่จะเป็นปัญหาก็ต่อเมื่อคุณใช้ข้อมูลที่รวบรวมมาเพื่อจุดประสงค์ที่ชั่วร้าย เช่น พยายามหาประโยชน์ ฯลฯ
เป็นไปได้ไหมที่จะปิดการใช้งาน Inspect Element ในเบราว์เซอร์?
คำตอบสั้น ๆ คือไม่
คุณไม่สามารถปิดใช้งาน Inspect Element ในเบราว์เซอร์ได้ แต่คุณสามารถตั้งค่าพารามิเตอร์ที่ป้องกันไม่ให้ผู้ใช้ดำเนินการบางอย่าง เช่น การคลิกขวาบนหน้าเว็บ มีบทช่วยสอนออนไลน์มากมายในการตั้งค่าสคริปต์ที่ถูกต้องเพื่อปิดใช้งานกิจกรรมบางอย่าง อย่างไรก็ตาม คุณไม่สามารถปิดใช้งานคุณลักษณะตรวจสอบองค์ประกอบทั้งหมดได้
ทำความรู้จักกับอวัยวะภายในของหน้าเว็บ
การตรวจสอบคุณสมบัติ Inspect Element ของหน้าเว็บอาจเป็นเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่คุณไม่เคยรู้มาก่อนว่าคุณต้องการ แม้ว่าคุณจะไม่ใช่นักพัฒนาเองก็ตาม มีแอปพลิเคชันการออกแบบและการตลาดมากมายที่สามารถทำให้เว็บไซต์ของคุณทำงานได้ราบรื่นขึ้น และอาจทำให้คุณได้เปรียบคู่แข่ง
คุณใช้ Inspect Element เพื่ออะไร? บอกเราเกี่ยวกับเรื่องนี้ในส่วนความคิดเห็นด้านล่าง