การใช้ลิงก์เพื่อเชื่อมต่อข้อมูลสองส่วนได้กลายเป็นส่วนสำคัญของกิจกรรมการจัดการงาน นั่นเป็นเหตุผลที่วันนี้เราจะให้คำแนะนำเกี่ยวกับวิธีเพิ่มลิงก์ใน Notion นี่เป็นงานที่ค่อนข้างตรงไปตรงมาซึ่งจะใช้เวลาเพียงไม่กี่วินาทีและจะทำให้เนื้อหาของคุณมีโครงสร้างที่ดีขึ้น

วันนี้คุณยังจะได้เรียนรู้วิธีคัดลอกลิงก์ เพิ่มไฮเปอร์ลิงก์ แทรกลิงก์ที่คลิกได้ด้วย JavaScript และอื่นๆ อีกมากมายโดยใช้ Notion
วิธีเพิ่มลิงค์ในความคิด
การเพิ่มลิงค์ใน Notion นั้นง่ายอย่างที่คิด คุณสามารถเพิ่มลิงก์ไปยังเว็บไซต์ภายนอกและรวมไว้ในข้อความของคุณได้ เช่นเดียวกับแอปประมวลผลคำอื่นๆ เพียงทำตามขั้นตอนง่าย ๆ เหล่านี้:
- เปิด Notion บน Mac หรือ PC ของคุณ

- เปิดหน้าที่คุณต้องการเพิ่มลิงก์
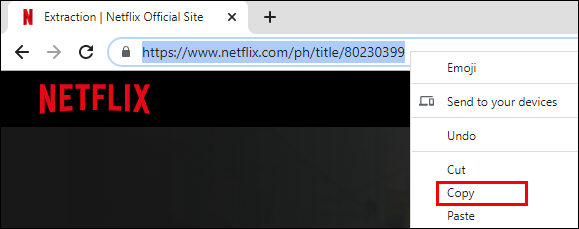
- คัดลอกลิงก์ที่คุณต้องการเพิ่มจากเบราว์เซอร์หรือที่ใดก็ตามที่คุณแสดง

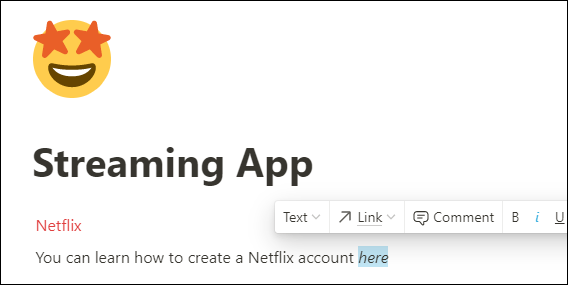
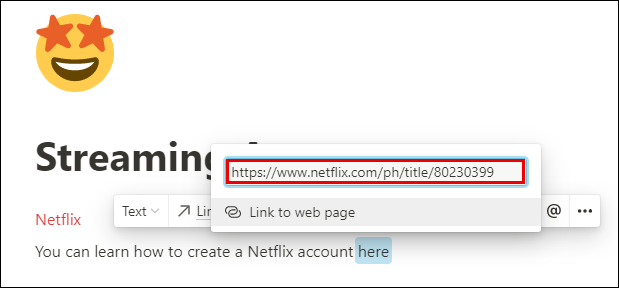
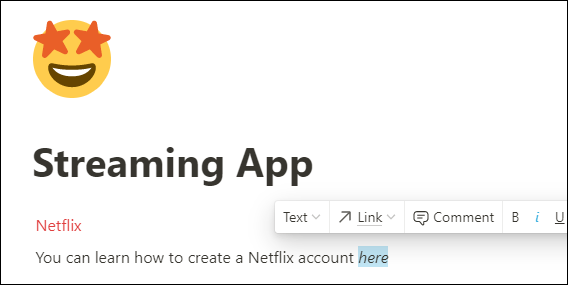
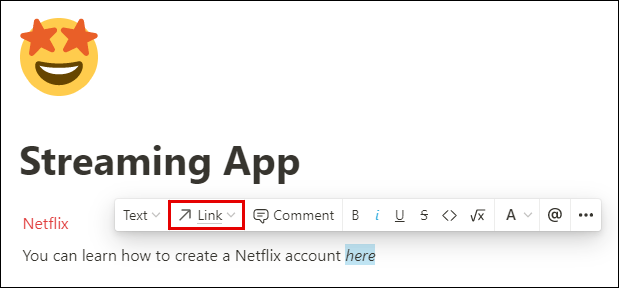
- เริ่มพิมพ์ข้อความในหน้าแนวคิดและเลือกส่วนเฉพาะที่คุณต้องการแทรกลิงก์ ใช้ประโยคนี้เป็นตัวอย่าง: คุณสามารถเรียนรู้วิธีสร้างบัญชี Netflix ได้ ที่นี่. ตอนนี้ ถ้าเราต้องการเชื่อมโยงหน้าที่มีขั้นตอนการสอน เราจะเลือกส่วน "ที่นี่" ของประโยคและรอให้กล่องแก้ไขข้อความปรากฏเหนือบรรทัดข้อความ

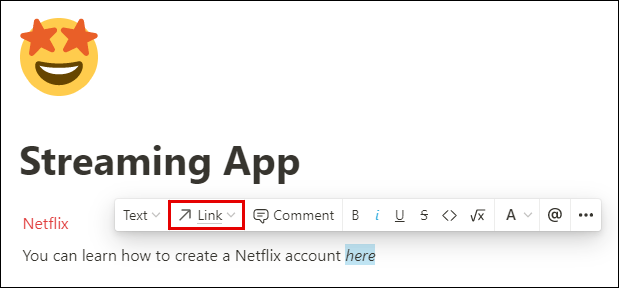
- ในกล่องแก้ไขข้อความ ให้คลิกที่ปุ่ม "ลิงก์"

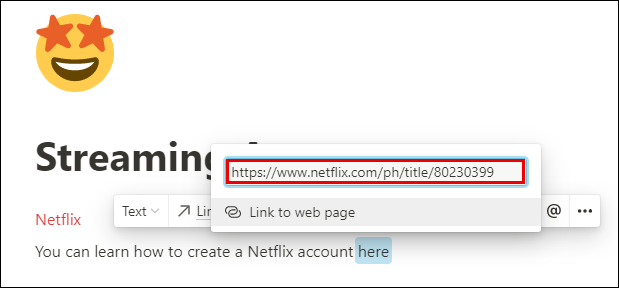
- วางลิงก์ในกล่องลิงก์ที่ปรากฏขึ้นถัดไป

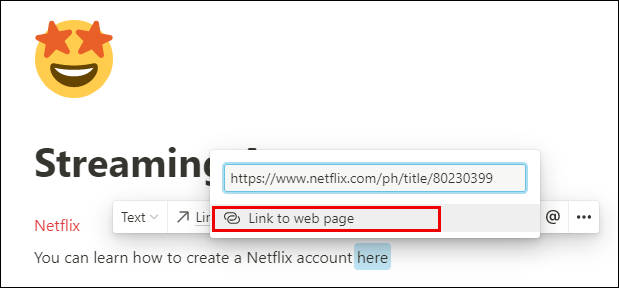
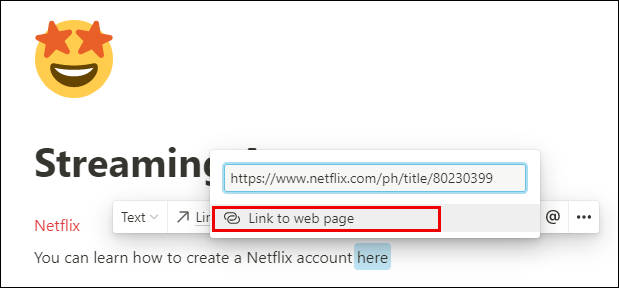
- กด "Enter" บนแป้นพิมพ์หรือเลือก "ลิงก์ไปยังหน้าเว็บ" เพื่อสิ้นสุด

คุณได้เพิ่มลิงก์ไปยังหน้าแนวคิดของคุณแล้ว เพียงคลิกที่คำที่มีลิงก์ที่ฝังไว้ แล้ว Notion จะนำคุณไปยังที่อยู่ของมัน
วิธีสร้างภาพบล็อกในหน้าความคิด
บล็อกเป็นแกนหลักของระบบนิเวศของ Notion คุณสามารถสร้างบล็อกเนื้อหาต่างๆ ได้มากมาย แล้วปรับแต่งเพิ่มเติมให้เป็นอินฟินิตี้ ไม่มีกฎเกณฑ์เฉพาะเกี่ยวกับการแสดงภาพบล็อกของคุณ ทั้งหมดขึ้นอยู่กับความคิดสร้างสรรค์และเวลาในการลงทุนในการเพิ่มรายละเอียด
ในการทำให้ข้อความของคุณดูเป็นระเบียบมากขึ้น คุณสามารถเพิ่มบล็อค เช่น หัวเรื่อง หัวเรื่องย่อย รายการหัวข้อย่อย หรือคอลัมน์ คอลัมน์จะแบ่งข้อความของคุณในแนวตั้ง ทำให้คุณสามารถเพิ่มบล็อกเนื้อหาใหม่ลงในแต่ละคอลัมน์ได้
คำถามที่พบบ่อยเพิ่มเติม
ต่อไปนี้คือคำถามเพิ่มเติมที่อาจช่วยให้คุณใช้ประโยชน์จาก Notion ได้มากขึ้น
คุณจัดระเบียบอย่างไรในความคิด?
คุณสามารถคิดว่าความคิดเป็นชุดของเลโก้ คุณได้รับชุดบล็อกเพื่อรวม ผสม และจับคู่จนกว่าคุณจะสร้างสิ่งที่คุณชอบ การทำงานกับ Notion blocks อาจเป็นเรื่องยากหากคุณเพิ่งเริ่มต้น ด้วยตัวเลือกมากมายในการจัดระเบียบหน้าเว็บ คุณอาจรู้สึกหนักใจเล็กน้อยในตอนเริ่มต้น
นั่นเป็นเหตุผลที่เราจะให้คำแนะนำที่เป็นประโยชน์เกี่ยวกับวิธีจัดระเบียบพื้นที่ของคุณใน Notion ให้สวยงามและสะอาด และเหนือสิ่งอื่นใด
• ใช้พื้นที่ทำงานเพียงแห่งเดียวหากคุณเป็นมือใหม่ มันจะง่ายกว่ามากที่จะเล่นกลระหว่างหน้ามากกว่าระหว่างพื้นที่ทำงาน
• อุทิศแต่ละหน้าให้กับหัวข้อเฉพาะ และใช้ลิงก์และการกล่าวถึง (@) เพื่อเชื่อมต่อเพจของคุณ ไม่จำเป็นต้องคัดลอกวัสดุเดียวกันในสองแห่ง วิธีนี้จะทำให้พื้นที่ทำงานของคุณมีรูปลักษณ์ที่เป็นระเบียบมากขึ้น โดยที่เนื้อหาทุกชิ้นมีที่ของตัวเอง
• สร้างหน้าย่อยเพื่อแบ่งเนื้อหาของคุณเพิ่มเติม นี่เป็นวิธีที่ยอดเยี่ยมในการจัดโครงสร้างข้อมูลในลักษณะที่จะไม่รู้สึกเหมือนว่าคุณกำลังจมอยู่ในทะเลของข้อความและเนื้อหาอื่นๆ
• ใช้หัวเรื่องเพื่อให้หน้าของคุณมีโครงสร้างที่ดี เลือกระหว่างสามหัวเรื่องที่มีอยู่ คำแนะนำของเราคือการใช้หัวเรื่อง 1 เป็นหัวข้อหลัก และหัวเรื่อง 2 และ 3 เป็นหัวข้อย่อย
• สร้างไอคอนเพจเพื่อช่วยให้คุณไปยังส่วนต่างๆ ได้รวดเร็วยิ่งขึ้น แม้จะฟังดูงี่เง่า ยิ่งคุณสร้างเพจมากเท่าไหร่ คุณก็ยิ่งต้องใช้เวลาค้นหาเพจที่ใช่นานขึ้นเท่านั้น นั่นคือตอนที่ไอคอนเข้ามาช่วยเหลือ กำลังมองหาหน้าสูตรของคุณ? ทำไมไม่ใช้ไอคอนเค้กเพื่อให้ค้นหาได้เร็วขึ้น
• เพิ่มตาราง คอลัมน์ รายการ หรือกระดาน ซึ่งจะช่วยจัดระเบียบเนื้อหาของคุณและทำให้ดูน่าสนใจ ตัวอย่างเช่น คุณสามารถเพิ่มปฏิทินลงในรายการสิ่งที่ต้องทำเพื่อให้เข้าใจกำหนดเวลาได้ดีขึ้น
คุณคัดลอกลิงก์ใน Notion ได้อย่างไร?
การคัดลอกลิงก์ไม่แตกต่างจากการคัดลอกข้อความอื่นๆ เพียงทำตามขั้นตอนเหล่านี้เพื่อคัดลอกลิงก์ใน Notion ไปยังคลิปบอร์ดของคุณ:
• ใช้เคอร์เซอร์ไฮไลต์ข้อความที่มีลิงก์
หมายเหตุ: หากคุณคลิกที่ข้อความโดยไม่เน้นข้อความ คุณจะคัดลอก URL ของหน้าปัจจุบัน
• คลิกขวาที่ข้อความที่ไฮไลต์
• เลือกตัวเลือก "คัดลอกลิงก์" จากเมนู

คุณได้คัดลอกลิงก์ใน Notion แล้ว
คุณสร้างลิงก์ที่คลิกได้ด้วย JavaScript ใน Notion ได้อย่างไร
ฟีเจอร์ที่ยอดเยี่ยมอีกอย่างที่ Notion นำเสนอคือบล็อคโค้ดที่ให้คุณเพิ่มข้อมูลโค้ดได้
ต่อไปนี้คือวิธีเพิ่มหน้าความคิดของคุณ:
• เปิด Notion บน Mac หรือ PC ของคุณ
• ไปที่หน้าที่คุณต้องการเพิ่มข้อมูลโค้ด
• เริ่มเขียนบรรทัดข้อความใหม่ที่คุณต้องการเพิ่มข้อมูลโค้ด
• เริ่มพิมพ์ “/code” และคลิกที่ตัวเลือก “Code” จากเมนูแบบเลื่อนลง
• คลิกโค้ดที่ตัดส่วนเนื้อหาเพื่อวางโค้ด
• เลือกภาษาการเขียนโปรแกรมที่มุมซ้ายบนของบล็อคโค้ด คุณควรเปลี่ยนเป็น "JavaScript" เพื่อแทรกโค้ดลิงก์ที่คลิกได้ซึ่งเขียนในภาษานี้
ในกรณีที่คุณกำลังมองหาคำแนะนำเกี่ยวกับวิธีสร้างลิงก์ที่คลิกได้ด้วย Java Script ให้ปฏิบัติตามแนวทางนี้:
• สร้างองค์ประกอบสมอ
• สร้างโหนดข้อความที่จะมีข้อความแสดงเป็นลิงก์
• ผนวกโหนดเข้ากับองค์ประกอบจุดยึด
• สร้างชื่อและคุณสมบัติ href ขององค์ประกอบ
• ผนวกองค์ประกอบในร่างกาย
คุณทำไฮเปอร์ลิงก์ใน Notion ได้อย่างไร?
การสร้างไฮเปอร์ลิงก์เพื่อเชื่อมต่อเฉพาะส่วนต่างๆ ของเอกสารนั้นค่อนข้างสะดวกและประหยัดเวลา สิ่งที่ใกล้เคียงที่สุดกับไฮเปอร์ลิงก์ใน Notion คือตัวเลือก @-tagging การใช้แท็กนี้ช่วยให้คุณสร้างทางลัดไปยังหน้าเฉพาะได้
นี่คือวิธีการและค่อนข้างง่าย:
• เปิด Notion บนอุปกรณ์มือถือหรือคอมพิวเตอร์ของคุณ
• พิมพ์ @ ในเนื้อหาของเพจ
• คุณจะเห็นข้อความปรากฏขึ้นว่า “พูดถึงบุคคล เพจ หรือวันที่…”
• เริ่มพิมพ์ชื่อเพจ บุคคล หรือวันที่ที่คุณต้องการเชื่อมโยงไปถึง
• จะปรากฏเป็นไฮเปอร์ลิงก์โดยอัตโนมัติ
หากคุณคลิกที่ไฮเปอร์ลิงก์นั้น ระบบจะนำคุณไปยังหน้าที่เชื่อมโยงโดยตรง
หมายเหตุ: คุณจะเห็นบล็อก "ลิงก์ไปยังหน้า" ที่อาจดูเหมือนเป็นตัวเลือกที่ดีในการใช้เป็นไฮเปอร์ลิงก์ อย่างไรก็ตาม สิ่งนี้จะสร้างบางอย่างเช่นหน้าย่อยภายในหน้าของคุณ ด้วยเหตุนี้ คุณจะลิงก์ไปยังหน้าเดียวกันได้เพียงครั้งเดียวเท่านั้น ด้วยตัวเลือก @-tagging คุณสามารถแท็กหน้าเว็บได้มากเท่าที่คุณต้องการ
ทำให้งานของคุณเชื่อมต่อกัน
การเล่นปาหี่ระหว่างเนื้อหาที่แตกต่างกันอาจทำให้เหนื่อยหากกระจัดกระจายไปทั่ว การเชื่อมต่อส่วนข้อมูลที่เกี่ยวข้องเป็นสิ่งสำคัญสำหรับการติดตามที่ถูกต้องในระหว่างการทำงานของคุณ นั่นเป็นเหตุผลที่วันนี้เราได้แสดงให้คุณเห็นถึงวิธีการทำงานกับลิงก์ใน Notion ตอนนี้คุณไม่ต้องกังวลกับการใช้เวลาเพิ่มเติมในการค้นหาข้อมูล และสามารถมุ่งความสนใจไปที่งานที่สำคัญกว่าได้
คุณชอบจัดระเบียบเนื้อหาของคุณใน Notion อย่างไร? คุณมักจะแทรกไฮเปอร์ลิงก์เพื่อช่วยให้คุณเล่นปาหี่ในชุดเนื้อหาต่างๆ หรือไม่? แบ่งปันประสบการณ์ของคุณในส่วนความคิดเห็นด้านล่าง